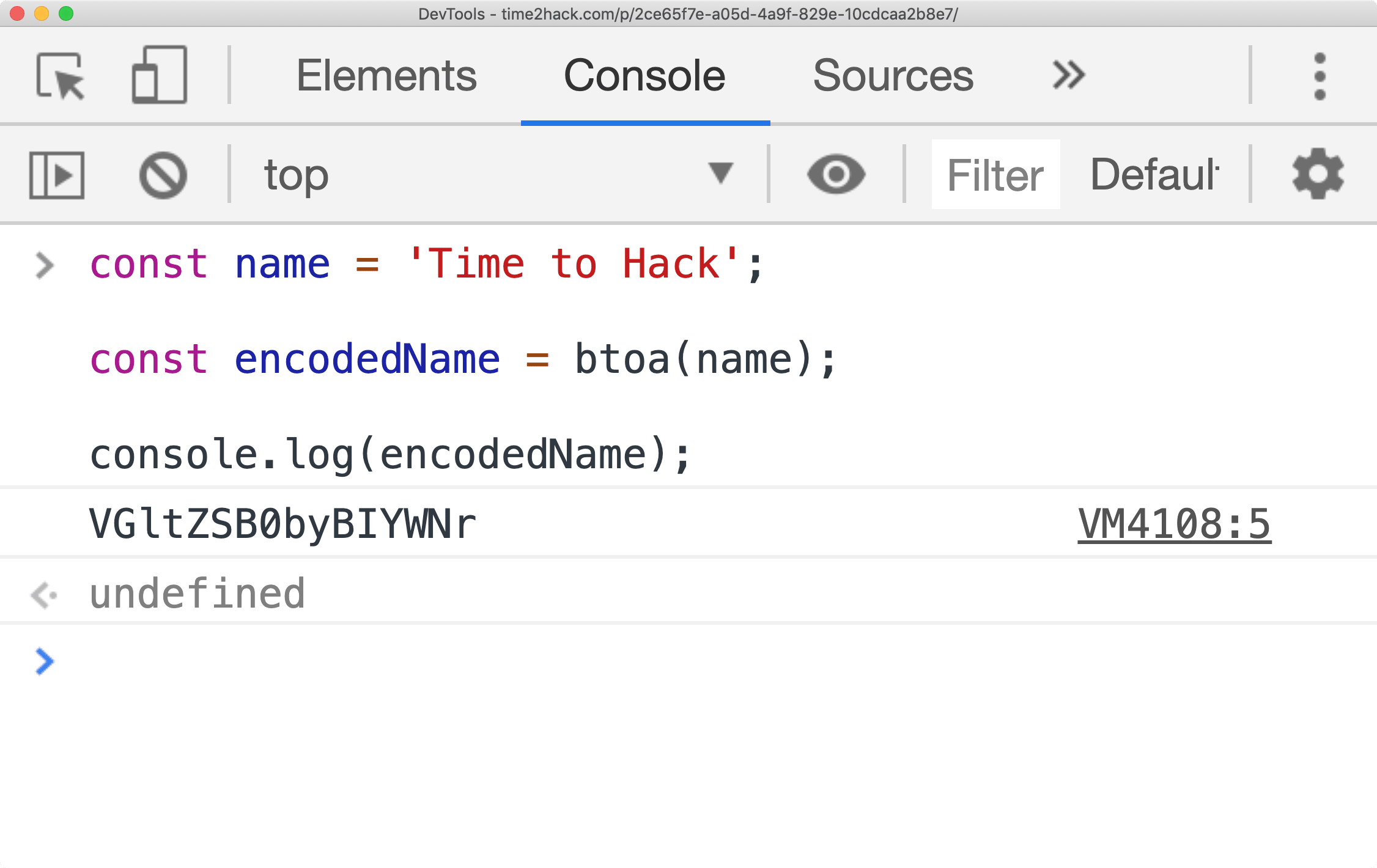
html base64 保存图片

1366 x 768
![[HTML]怎样保存HTML元素的background-image数据(base64)? | 你终于回来啦~ ♪(^∀^ )ノ](https://formcarry.com/blog/content/images/size/w2000/2021/09/cvr-4---8-1.png)
[HTML]怎样保存HTML元素的background-image数据(base64)? | 你终于回来啦~ ♪(^∀^ )ノ
1920 x 1080

How to upload files from your HTML form using Base64 encoding

474 x 262

rich-text base64图片可以解析吗? | 微信开放社区

1102 x 1234

HTML | base64를 활용해 이미지 업로드 필요 없이 img 태그안에 이미지 정보 담는방법

1718 x 926

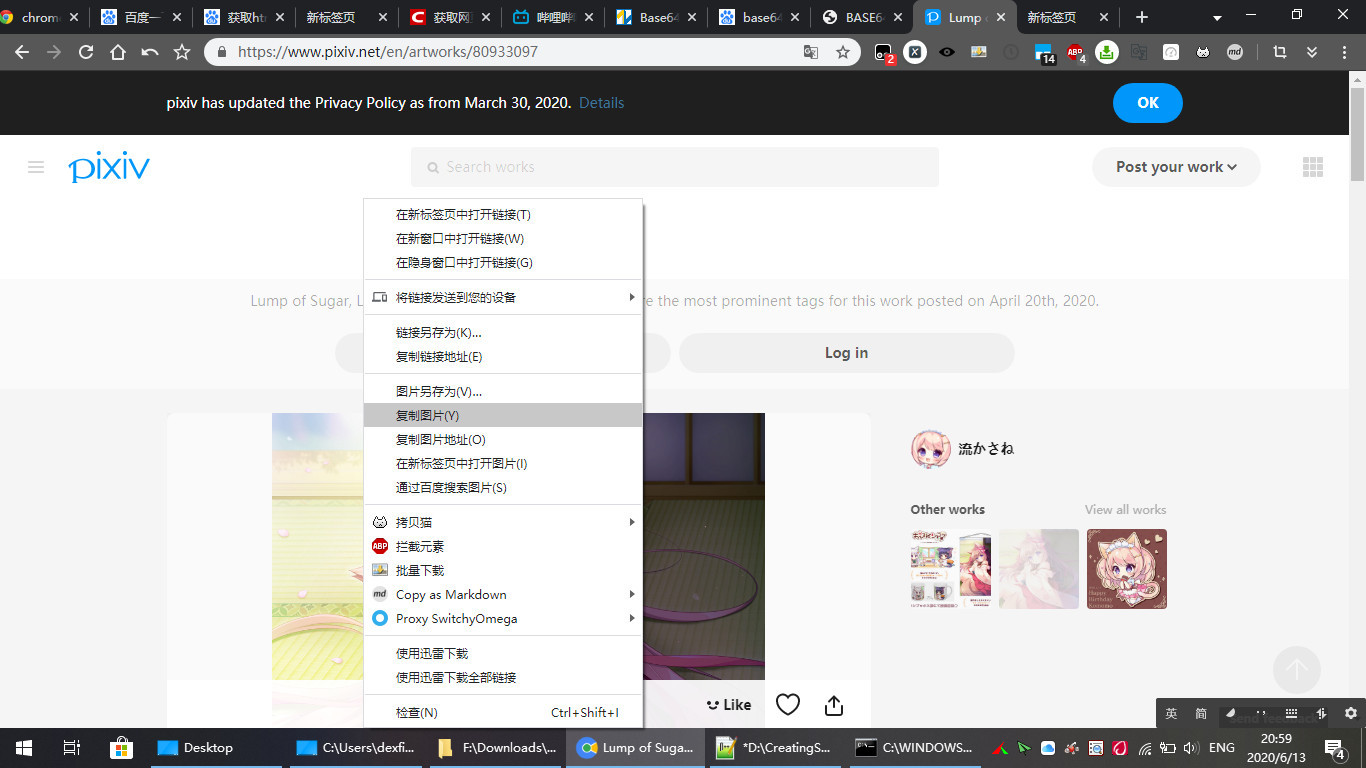
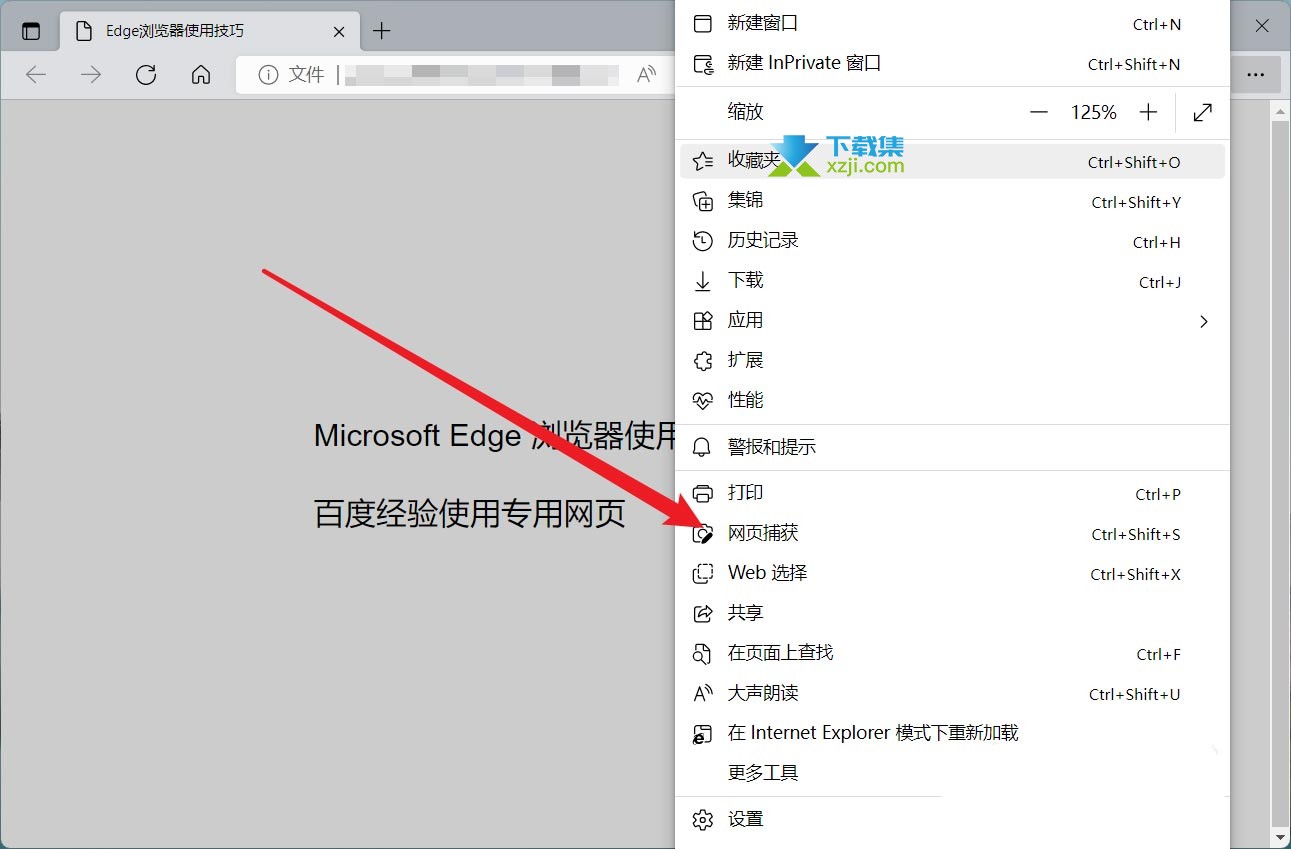
浏览器如何快速保存图片-浏览器快速保存图片方法步骤 -插件之家

1711 x 926

浏览器如何保存网页到桌面-浏览器保存网页到桌面具体步骤-插件之家

1920 x 1080

ps怎么保存图片最高清-设栈网

1840 x 1098

Как преобразовать картинку в base64
1080 x 2340

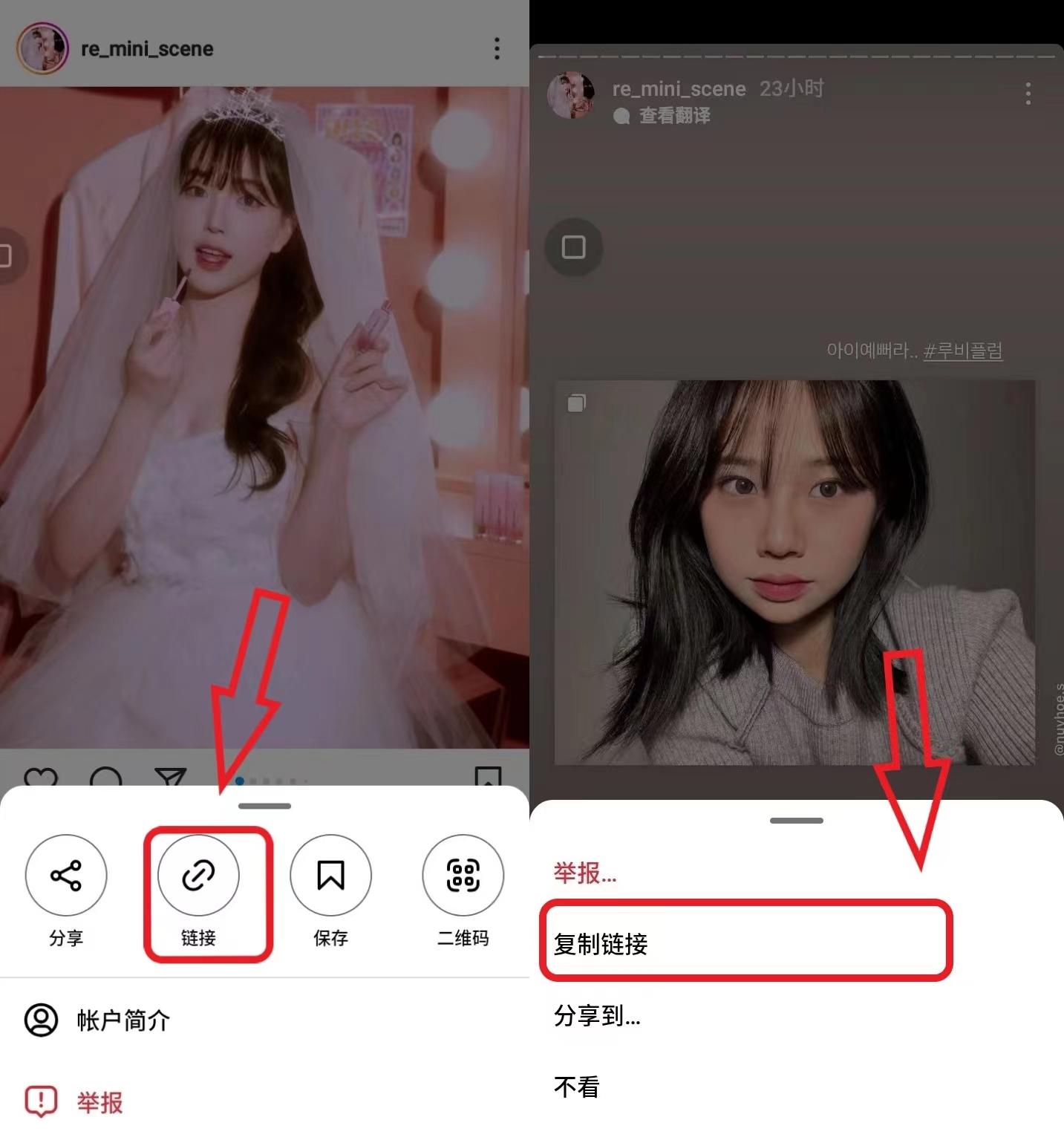
实现保存图片功能的3种方式 | 微信开放社区

1038 x 1081

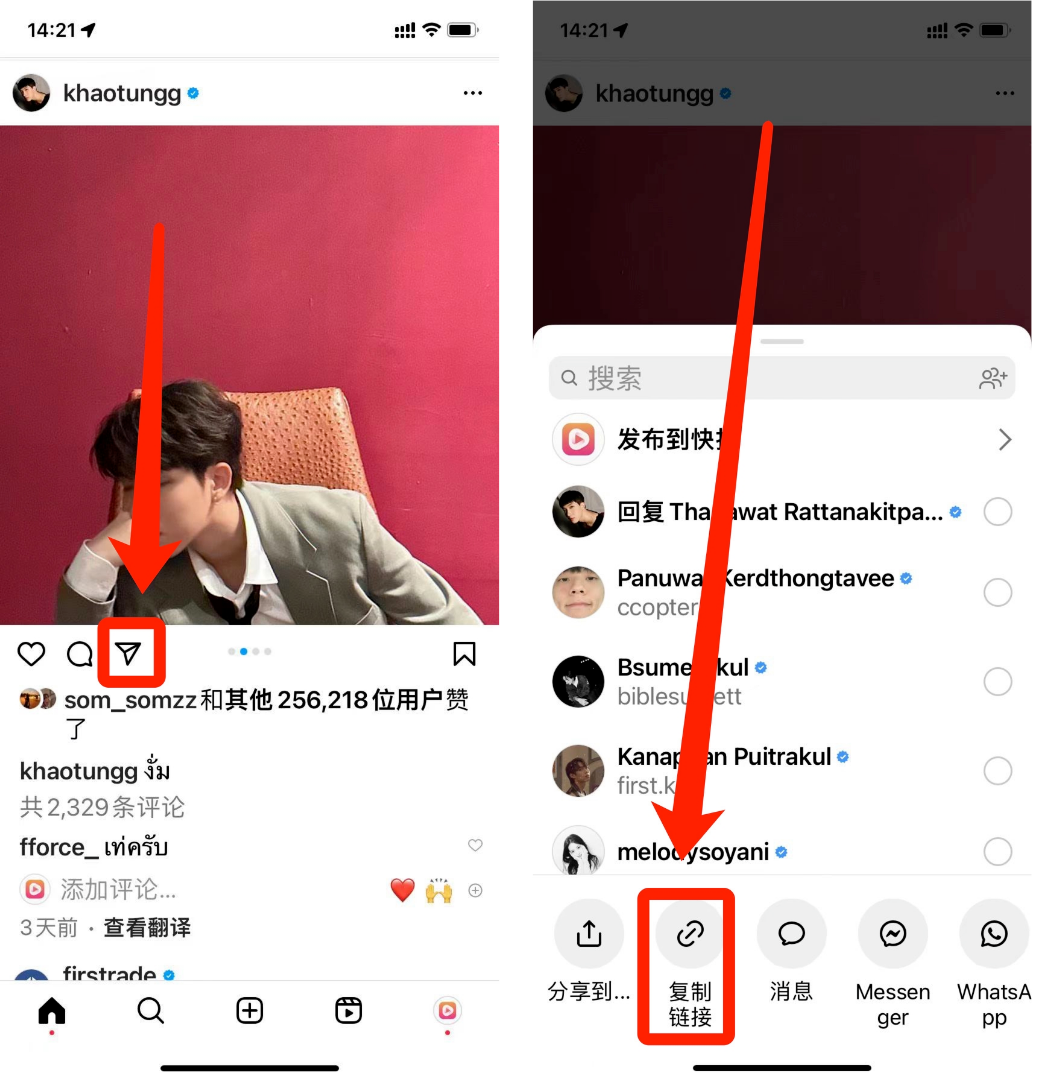
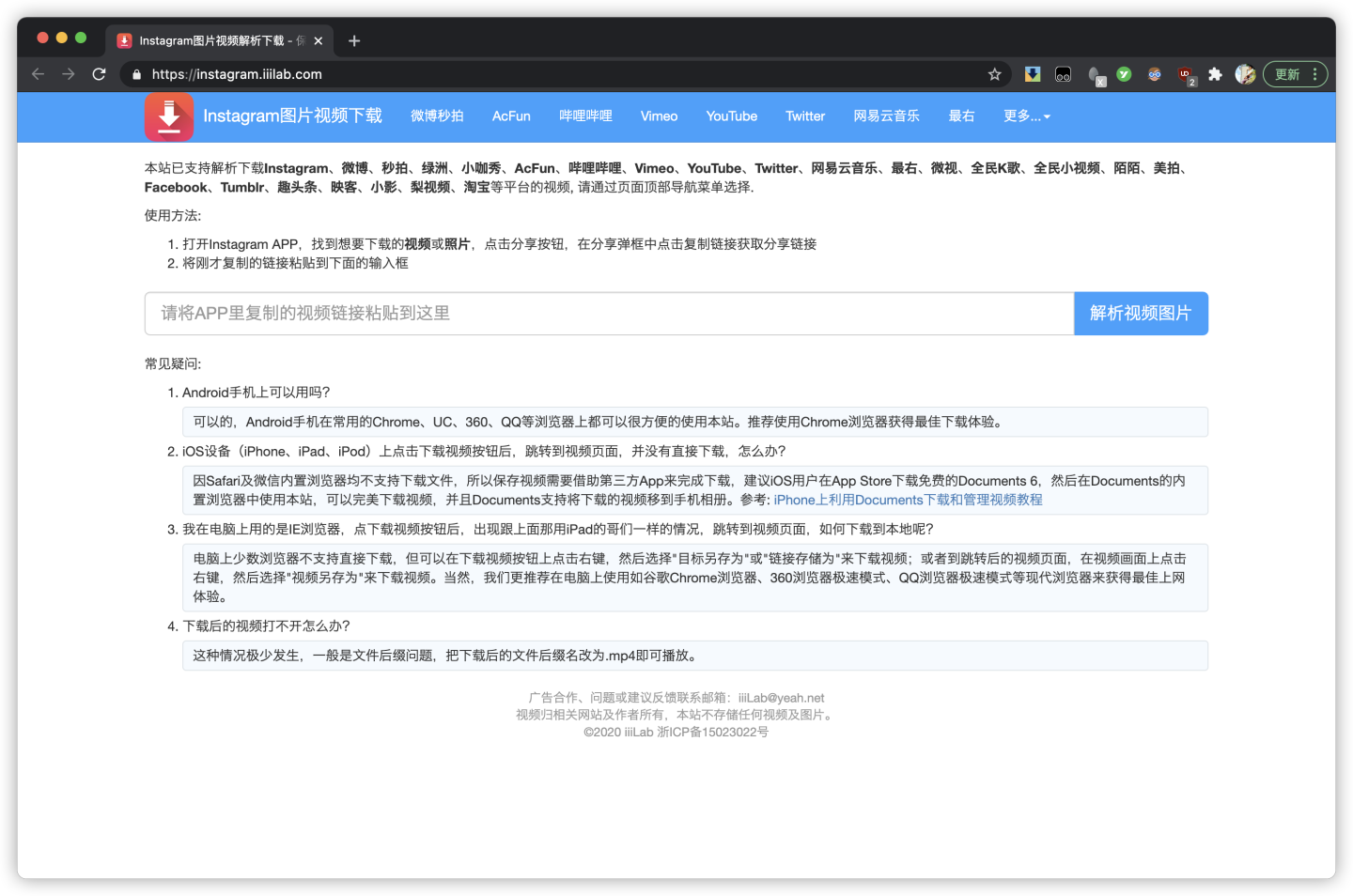
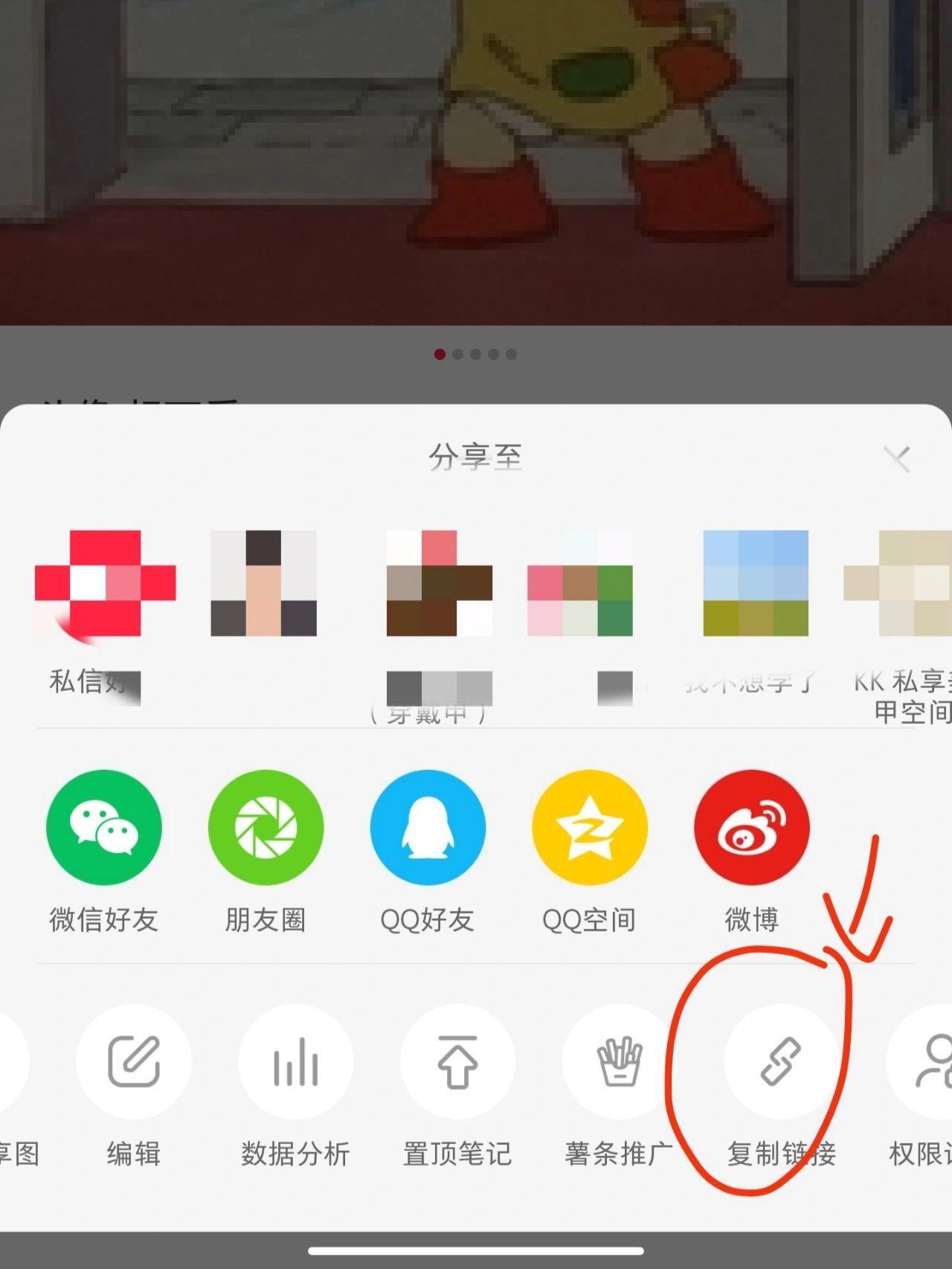
想知道ins怎么保存原图?教你最新ins存图方法 - 知乎

1711 x 926

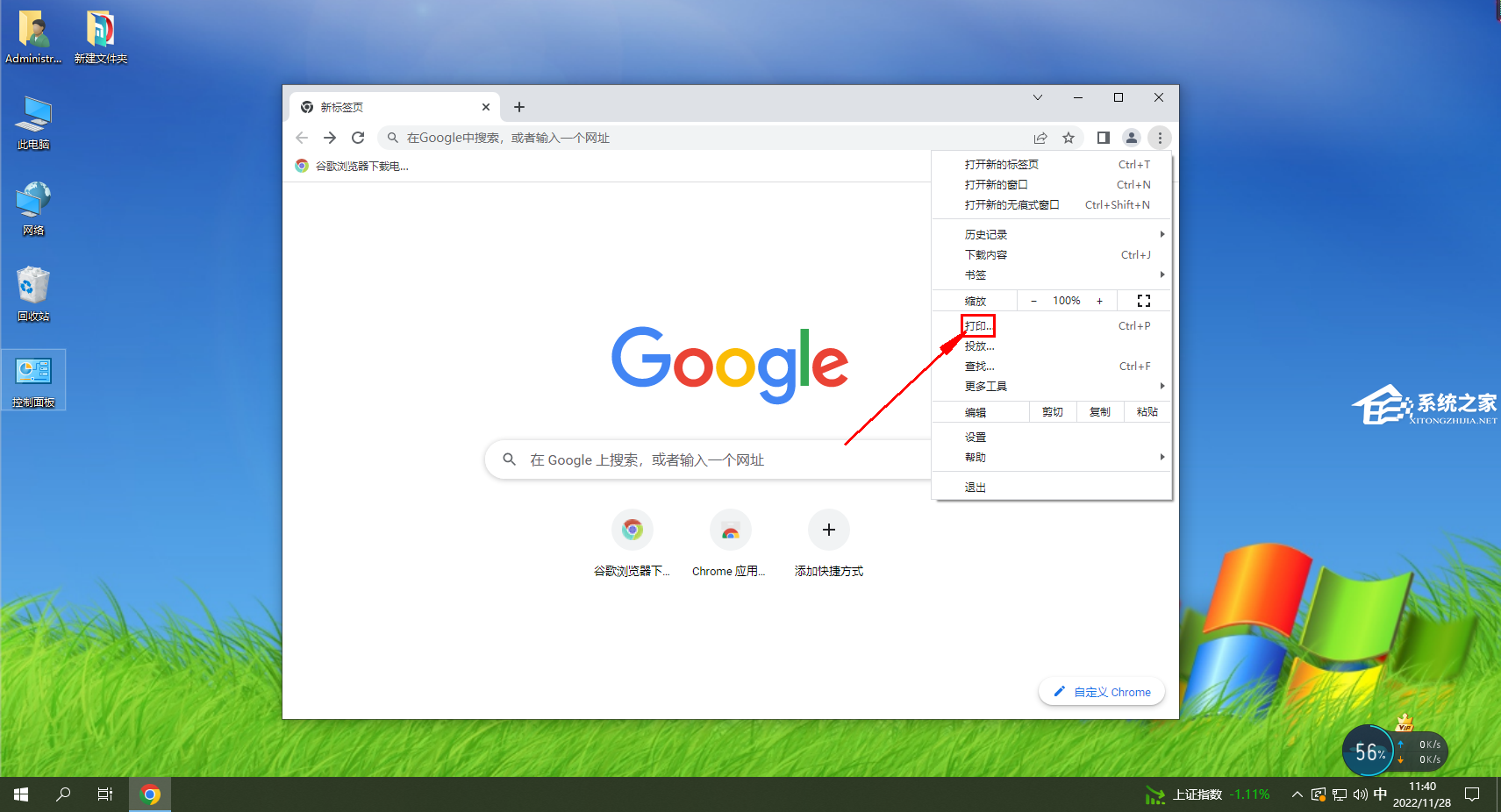
谷歌浏览器如何将网页保存为图片?谷歌浏览器将网页保存为图片的方法 - 系统之家

1600 x 1200

data text/html charset=utf-8 base64 | Strong Data URIs Solution

1526 x 1400

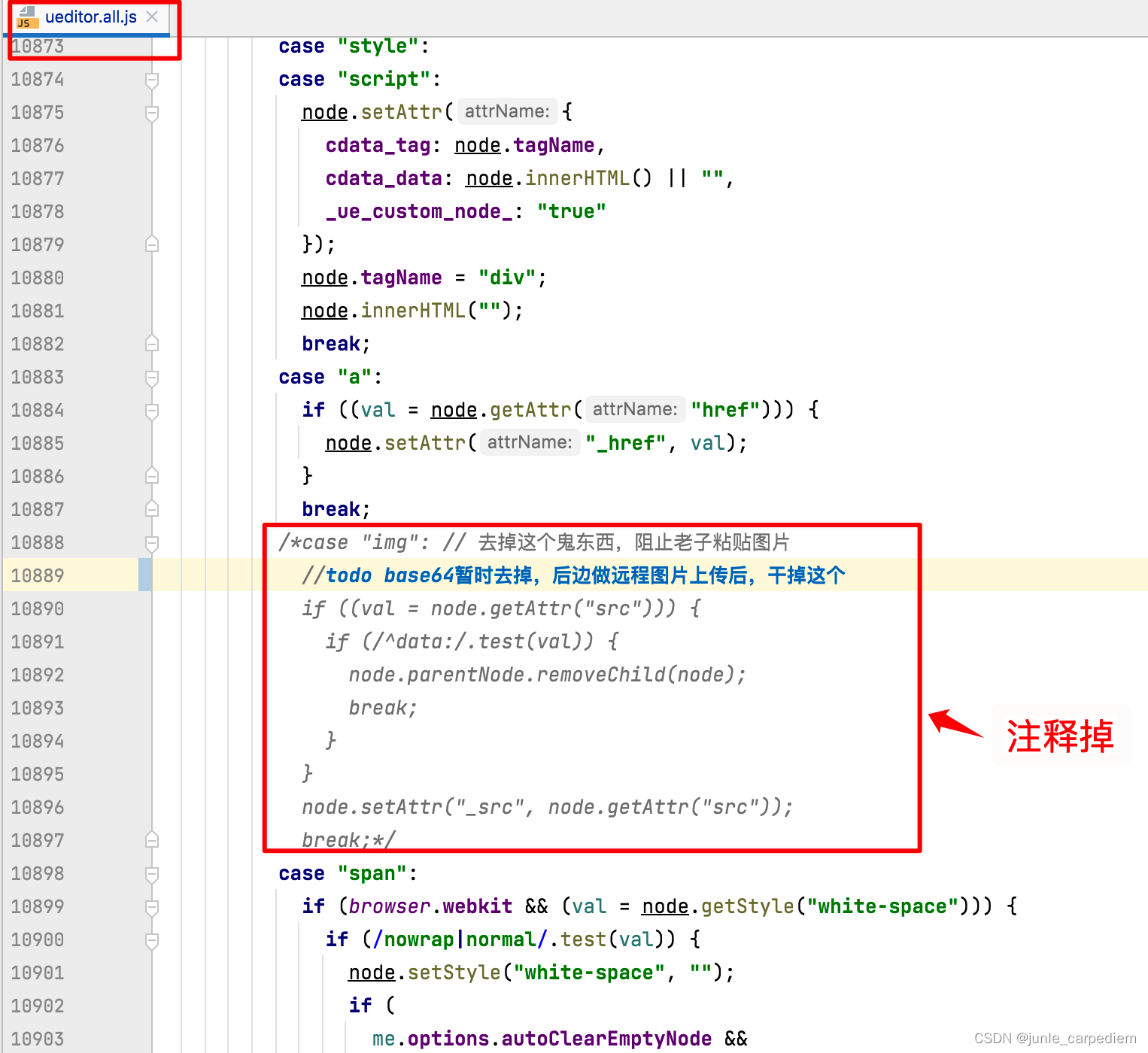
1、解决ctrl + v 粘贴图片到富文本编辑器ueditor中无法显示(转Base64存储)_ueditor不能自动转换base64吗-CSDN博客

1078 x 788

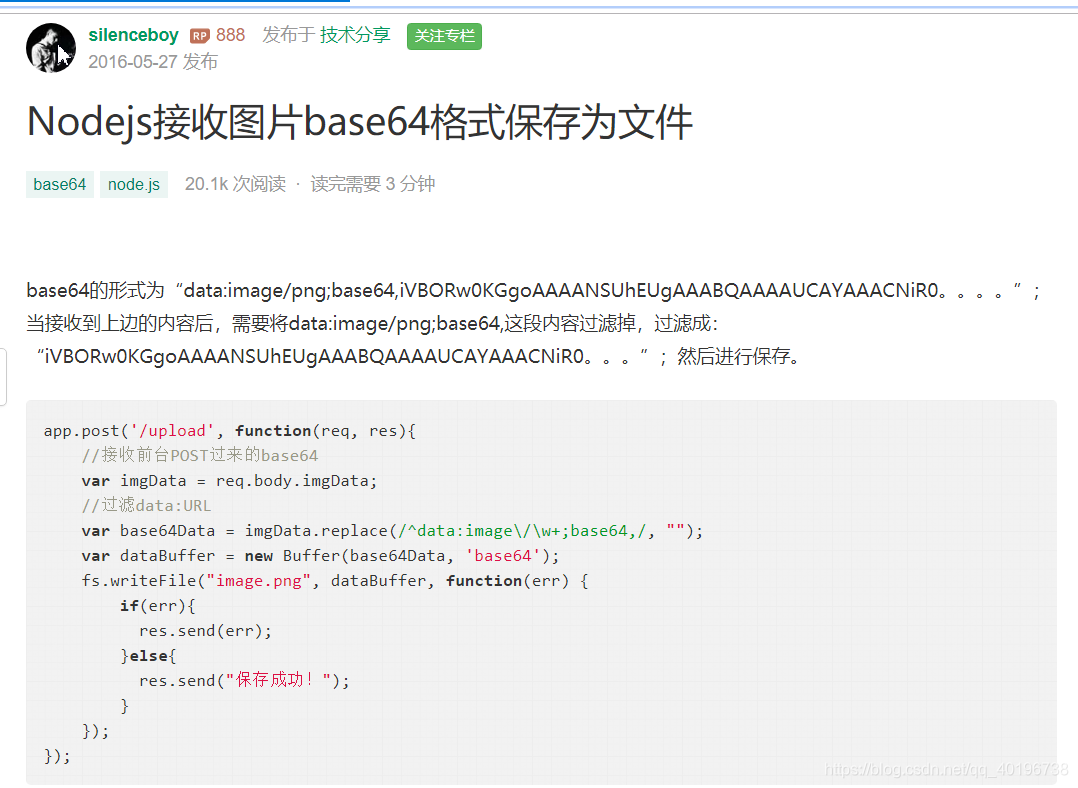
6.24数组/对象相等比较,multer上传图片以及base64保存图片,mongo整理node小记,关于一级路由切换的过渡动画问题,nodejs报错Cannot set..分析,popup ...

1919 x 900

Base64 decode image - tewsish

1268 x 826

Вставить Картинку В Html Base64 – Telegraph

2889 x 1626

使用HTML5 IndexDB存储图像和文件 - 掘金

1936 x 1460
- 老虎菜的凉菜的图片
- 鸡蛋面是什么的图片
- 锡纸包烧粉丝图片
- 东北炖菜谱大全带图片窍门
- 鸡腿炖土豆榛蘑图片
- 多春鱼图片大全
- 黄豆烧排骨的图片
- 青椒焖小河鱼图片
- 豇豆米线图片大全
- 大料是什么调料图片
- 生扁食图片
- 棉花的制作过程图片
- 尖椒猪心的图片
- 黑豆豆腐泡图片大全家常
- 白菜炒板鱼图片
- 五谷丰登美食桌图片大全
- 南瓜瓤图片
- 海参炖汤的做法图片
- 虾酱茄子的图片
- 果蔬芹菜杂粮煎饼图片
- 鸡纵 菌图片
- 会锅的做法图片欣赏
- 火龙果泥婴儿辅食图片
- 使用中厨房图片
- 人如锅的图片大全
- 冬瓜盖饭做法大全图片大全图片
- 焖鸭肉的做法大全图片
- 艾莎公主蛋糕图片
- 小猪佩奇生日蛋蛋糕图片
- 凉拌鸡腿菇图片
- 手握寿司图片花样
- 布丁巧克力图片
- 甘蔗雪梨图片
- 水果果汁图片大全图片大全图片大全
- 冰镇南瓜图片
- 油炸鸡翅尖图片
- 炒菜及做法图片
- 家常鸡柳做法大全图片
- 百香果壳的做法图片
- 黑龙江铁锅炖图片大全
- 幼儿园根茎类蔬菜图片
- 秋葵种类图片大全
- 榴莲酱 吃法大全图片大全
- 粥的名称做法大全图片大全集
- 表花嘴花形图片
- 黄瓜的菜品图片欣赏
- 莜面?烙图片大全
- 干扁草鱼图片
- 广西菜谱家常菜图片
- 米饭做的蛋糕图片大全
- 带须葱头图片
- 松板肉的做法大全集图片
- 湖北麻辣烫的做法大全图片
- 镂空雕刻的玉棒图片
- 菠萝菠萝蜜水果图片
- 平面拖马斯蛋糕图片
- 油炸烧饼图片大全
- 红烧鳇鱼图片
- 凉菜做法菜谱大全带图片欣赏
- 米奇立体情景蛋糕图片大全
- 两菜一汤饭图片
- 罗非鱼罐头图片
- 豇豆包图片大全
- 玉米做的菜图片
- 栗子面包图片
- 牛脊骨图片
- 胡萝卜排骨图片大全家常菜
- 做面条的图片
- 茄子的菜品图片大全
- 菜花胡萝卜炒肉图片
- 新化米粉茄子图片
- 芨芨菜肉馅饺子图片
- 杂鸡块怎么做好吃图片
- 香拌云吞面图片大全
- burrito图片是什么
- 好吃的香蕉图片
- 正宗熊掌做法图片
- 脱壳鹌鹑蛋摆盘图片
- 黄瓜红萝卜摆盘图片大全图片大全图片大全
- diy水果拼盘图片
- 蕨菜新鲜图片
- 照片鸡排饭图片
- 松针 菜图片
- 龟鸡的做法大全图片欣赏
- 手工南瓜的图片大全图片大全图片欣赏
- 辣椒酱面条图片大全
- 黄瓜蛋花汤的做法大全图片欣赏
- 做米酒机的图片
- 筒好菜图片大全图片大全图片
- 肴肉的图片
- 吃春饼图片
- 秋天的菜有哪些图片大全
- 羊荷的做法大全图片
- 东北家常菜炖菜谱图片
- 花生莲藕煲图片
- 图片菜猪头绿色
- 酒店小炒牛肉青椒洋葱块图片
- 辣梅子图片
- 南瓜山药二米粥图片
- 爆炒田鸡图片
- 油稣火烧图片
- 韭菜炒螺蛳图片
- 黑红糖图片
- 鱿鱼寿司图片做法大全
- 黑爪鸡图片
- 清新水果 甜品图片
- 红烧肉烧笋图片
- 绿辣片图片
- 红烧煎鳊鱼图片大全
- 粉色甜点图片大全
- 做水果沙拉怎么做大全图片
- 洋鲫菜图片
- 广西名菜图片
- 紫薯麦片图片大全
- 香蕉甜品点心图片
- 豆包的花式做法图片
- 特色炒缸豆图片
- 咖啡有哪几种树图片
- 关于母亲节的蛋糕图片大全
- 厄尔多虾的图片
- 养洋葱的方法图片欣赏
- 茄子肉图片大全
- 安徽果的做法大全图片
- 麻辣板筋图片大全
- 阳江海鲜汤圆图片大全
- 腰果沙虫的图片
- 凉拌鸡胗图片大全家常
- 用黄金做家?图片
- 最新食堂菜谱大全带图片大全图片大全图片
- 韩国儿童翻糖蛋糕图片
- 大料是什么调料图片
- 两块面饼的方便面图片
- 花茶配方图片
- 豆米包的图片大全集
- 东方对虾的做法家常图片
- 包子几种做法图片
- 家常酱图片大全
- 炖龙利鱼图片
- 烤鸭烤箱图片
- 脆皮生日蛋糕图片
- 渔家小炒图片
- 小吃网麻辣烫做法大全图片大全图片
- 新品川菜菜谱大全图片
- 大白菜炖蘑菇怎么做好吃图片大全
- 牛排饭图片
- 小麦胚芽图片 功效
- 木瓜鸡爪汤图片大全
- 车仔面菜单图片
- 红秋葵和黄秋葵图片大全
- 包子肉卷做法大全图片
- 虾仁锅贴图片
- 甜芋头的做法图片
- 卡通烘培师图片
- 红枣银耳冰糖雪梨的图片大全
- 小耳朵猪肉图片大全
- 紫色豆角图片
- 十二大碗菜式图片
- 干白菜饺子图片
- 老鸭面图片
- 荷叶鸡蒸饭图片
- 抹茶芦荟图片
- 毛山药图片
- 菜谱家常汤的做法大全带图片
- 豆角做菜图片大全
- 日本萝卜泥的做法大全图片大全图片
- 酥肉黑胡椒盖饭图片
- 杂粮包饭图片
- 白炒鸡块图片
- 带子粉丝图片大全
- 高级厨师的图片大全
- 四川麻辣烫小吃做法大全图片
- 麻辣烫不麻不辣图片
- 孜然里脊条图片
- 种植七指毛桃图片大全
- 红烧大肠图片大全 图片
- 干丝豆芽图片
- 猪肉炖玉米图片大全
- 红焖羊肉火锅图片
- 花样馒头图片及做法图片大全图片
- 辣椒酱图片厨房用
- 干锅实蛋图片
- 好的干竹笋图片大全集
- 大白菜年糕怎么炒好吃图片大全
- 油炸鸡锁骨的做法大全图片欣赏
- 杂果银耳羹图片
- 霞浦酒炖鳗鱼图片
- 菠萝什锦饭的图片
- 翻沙地瓜图片
- diy披萨图片
- 好看的蓝莓山药图片大全集
- 山西莜面栲栳栳图片
- 麻辣烫专用辅料图片
- 馒头花篮图片
- 淮扬菜鳝鱼图片
- 凉菜围边大全图片
- 干锅魔芋图片大全
- 夜宵煲粥菜单大全图片
- 如何做特色美食图片大全集
- 啃吃玉米图片大全大图
- 花生核桃盘成图片
- 麻辣八带鱼图片
- 饺子被压扁图片
- 卷千层猪耳图片
- 金针菇菠菜汤图片大全家常
- 上汤青菜图片
- 红烧牛肉炒菜图片
- 闷肉饭图片
- 生菜鱼肉粥图片
- 制作高丽参的图片
- 柳州螺蛳粉菜单图片
- 花样虾盘图片
- 玉米面蒸饺图片
- 木耳西葫芦炒肉图片
- 丝瓜炒腐竹图片大全
- 木瓜几种做法图片大全
- 农家小白菜图片
- 五彩鱼丁图片
- 土豆丝龙虾球图片大全
- 茶点摆放图片
- 午饭美食真实图片大全
- 清汤米粉图片大全
- 白菜木耳图片大全
- 家常煲汤图片大全家常
- 油炸白条鱼图片
- 梨子酒图片
- 炒猪血美食图片
- 沙棘醪糟汤图片大全
- 牛蛙烧凤爪图片
- 香酥小龙鱼图片
- 韭菜馅饼图片
- 木薯图片欣赏
- 大蒜烩羊肉图片
- 家常菜菜谱大全带图片 夏季
- 水培育大蒜图片
- 韩式汤饭菜品图片
- 花胶鸡脚汤图片
- 海蔬菜紫色的有几种图片
- 海鱼皮海鱼图片大全
- 熟花图片大全家常
- 菜品图片虎皮凤爪
- 蟹虾面条图片大全
- 中式便当图片做法
- 青椒串图片大全
- 鲜笋虾仁图片
- 咖啡与巧克力图片
- 简单秋季家常菜做法大全带图片大全图片欣赏
- 西红柿做的盘花图片大全
- 锡花甲图片
- 杏鲍菇炒肉片盖浇饭图片
- 香菜花生米拌海蜇图片
- 西安的油泼辣椒图片
- 火锅海鲜锅的图片大全图片
- 玉米love图片大全
- 澄面可以做什么图片
- 小扁豆芽图片
- 金针菇牛肉盖浇饭图片大全
- 羊排小揪面图片
- 麻辣狼牙土豆图片大全
- 田螺塞肉的图片
- 甜点小吃大全图片图片
- 干烧花菜图片大全
- 干豆皮炒什么好吃图片
- 花生米泡醋的图片大全集
- 烧烤猪边图片
- 涮锅子菜单大全图片
- 喷砂 喷光 慕斯枪 图片
- 糖水甜品图片
- 芝麻饼图片大全
- 今天买什么菜图片
- 菜圃的图片
- 花胶泡开是后的图片
- 2015菜雕图片
- 火锅涮菜图片大全
- 粽碱图片
- 啤酒烧鸭的家常做法图片
- 芥菜图片 疙瘩怎么吃
- 红薯和玉米图片大全
- 蛋挞制作工艺流程图片
- 黄鳝烧黄瓜图片大全
- 不带奶油鸡蛋蛋糕图片大全
- 可乐操作视频和图片
- 芸豆烧鸡图片
- 螃蟹海图片大全
- 红烧酱油汁图片
- 红葱头油图片
- 坚果菠菜图片
- 西冷牛排的图片
- 鸭仔图片
- 芝麻薄饼图片大全
- 艾米果 图片大全
- 红烧牛肉细米粉图片
- 双椒炒羊肉图片
- 女宝宝香菇头图片大全集
- 火镰扁豆图片
- 6寸韩式水果蛋糕图片
- 关东卤煮作法图片
- 腌青菜炒鸡蛋图片大全家常
- 安利皇后图片大全
- 大长芥菜头图片
- 工地伙房做饭图片
- 美食图片炸薯条
- 燕麦汉堡图片大全
- 青菜古 图片大全
- 莴笋炒肉片的图片
- 卤肉卷菜品图片
- 木桶做法步骤图片欣赏
- 翡翠卷鲜图片
- 春季时令菜有哪些图片
- 南方砂锅菜谱大全图片大全图片大全图片
- 金针菇肉丝盖饭图片
- 南洋咖喱鸡腿饭图片
- 新鲜羊肉的图片
- 川贝炖枇杷膏图片
- 芹菜蒜苗图片大全家常
- 小麦与白面的图片
- 用铁板做铁板茄子图片
- 烧青菜高清图片大全
- 糯米驴打滚图片
- 蔗鸡图片
- 腊鸭子图片大全
- 广东的点心图片大全
- 拌饭的图片
- 法国可丽饼图片
- 红枣雪耳炖木瓜图片
- 成都鸡蛋汤图片
- 传统做豆腐的图片大全
- 炖腊猪脚图片大全
- 黄豆沙图片
- 四川小吃菜单图片
- 猪肝沿图片
- 三角菜图片
- 藏族糌粑图片
- 炒豆皮图片
- 羊肥肠图片
- 凤尾菇图片及怎么炒
- 炒虾糕图片
- 节节高升菜品图片大全
- 韩餐凉菜房厨房图片
- 洋汤图片大全
- 全国各地特色火锅图片
- 阳台水果种植图片大全
- 甘蓝菜图片大全
- 自制蒜蓉辣酱图片
- 菠菜炒饭图片
- 年夜饭特色菜图片
- 没有一滴水图片大全
- 焦糖椰香慕斯蛋糕图片
- 白萝卜咸菜丁图片
- 特色炒馕图片
- 宝宝干面条图片大全
- 芝麻小孩图片
- 酥皮虾图片欣赏
- 咖喱饺子图片大全
- 芝麻薄饼图片大全
- 烘培披萨图片
- 香菇金针菇瘦肉汤图片
- 布丁红豆图片大全
- 萝卜炒黄豆芽图片大全
- 野菜粥做法大全带图片大全
- 儿童营养云吞做法图片
- 儿菜的功效图片
- 板栗创意图片大全
- 用纸盘做小虾图片
- 木槿花图片大全集
- 红豆蜜枣粽图片
- 燕麦的图片
- 面粉酱的做法大全图片
- 牛蒡 图片
- 蘑菇炒牛仔肉的图片
- 尖椒肉炒面图片
- 椒盐茶树菇图片
- 榨菠菜汁图片
- 山药煎饼图片大全家常
- 双椒牛肉炒饭图片大全
- 兰州拉面菜单2016图片
- 北方菜图片大全图片欣赏
- 朱仙镇豆腐的制作图片
- 画土豆的方法图片大全图片
- 煲汤用的扁豆图片
- 深海鱼有几种图片
- 闷鸭饭图片
- 切淮山方法图片
- 小鸟汤的图片
- 翡翠干蒸图片高清
- 小葱的做法大全图片
- 家常凉菜白菜大全图片
- 街边狼牙土豆图片
- 伊利牛奶密豆图片
- 绿豆鱼图片
- 爆炒粉肠头图片
- 巧克力核桃蛋糕图片大全
- 清明莱的图片大全
- 简单肉炒菜大全带图片大全
- 虾做法和图片欣赏
- 嘛食菜图片
- 猪肉小串图片
- 老干妈鸡杂煲仔图片
- 农村的土豆饭图片
- 巧克力diy玉米图片大全
- 铁锅馒头做法图片
- 恋爱馒头图片大全
- 马路菜图片
- 排骨云吞面图片大全
- 黄瓜炒肉圆的做法大全图片大全
- 豆沙蝴蝶包图片
- 节瓜汤图片
- 上海烧烤做法大全图片大全
- 玉子豆腐虾仁图片
- 关于柿子的图片
- 黑香菇图片
- 黑椒杏鲍菇炒鸡片图片
- 酸汤鱼图片
- 天麻鹧鸪汤图片
- 南瓜菜式图片大全图片欣赏
- 烤肉面图片
- 带皮豌豆图片
- 韩国玫瑰花冰淇淋图片
- 香锅兔图片大全
- 鱼的水果拼盘的图片大全大图
- 孜然丸子图片大全
- 西红柿炒鸡蛋大图片大全家常
- 火锅海鲜涮菜品种大全图片大全图片
- 快餐菜品大全带图片
- 人海菜图片
- 蒜苔炒鸡胗图片大全家常
- 麦当劳鸡蛋图片
- 四季豆图片能和鸭血煮一块嘛
- 双层纯奶油蛋糕图片
- 小刺猬蛋糕图片
- 最新特色川菜图片大全有图
- 在家里吃饭聚餐的图片
- 蛋糕娃娃水果图片大全
- 牛面坐图片
- 挂菜图片大全图片大全图片大全图片大全
- 梅干地瓜图片
- kitty猫慕斯蛋糕图片
- 乳酪厚多士图片
- 肉夹馍饵料图片
- 法式午餐图片大全
- 石斛图片及名称
- 海栗子图片
- 炝豆腐的做法大全图片
- 米粉色是什么样的图片
- 面汤图片
- 酒店菜图片大全
- 龙抄手图片
- 黄瓜炒菜图片
- 块肉抓饭图片
- 小麦 面粉图片
- 自制酸奶图片
- 荷叶蒸鱼滑图片
- 蛋饼黄瓜凉菜的做法大全图片欣赏
- 百香果果茶图片
- 排骨菠菜汤图片大全家常菜做法大全
- 立体鱼蛋糕图片大全
- 青岛海参图片大全
- 粉带砂锅图片
- 烧烤黄瓜图片
- 豇豆图片大全
- 红烧小龙虾图片大全
- 白糖芝麻包子图片大全
- 解酒菜谱图片
- 大蒜焖鸡块图片
- 西柚柠檬水图片大全
- 奶酪软化后的样子图片
- 红血菜图片大全
- 爆米花蛋糕图片
- 家常凉菜一做法大全带图片大全
- 戚风倒扣图片
- 酸豇豆的腌制方法图片
- 人吃狗肉的图片大全
- 烫青菜的图片大全
- 用奶油霜裱花蛋糕图片
- 黄金豆的做法图片大全
- 家常薄皮包子图片
- 墨鱼丸炒青椒图片大全
- 家常菜夏季菜谱大全带图片欣赏
- 海参图片大全集
- 萝卜干怎么炒做法大全图片
- 五香葱花饼图片
- 红色年糕图片
- 牛肉三角肉图片
- 黄瓜拌银耳 卡通图片
- 鱼丸面条图片大全家常
- 面粉做零食图片大全图片
- 枸杞叶瘦肉粥图片
- 红肠摆盘图片大全
- 芝麻饼图片大全
- 大头儿子蛋糕图片
- 韩国脆皮年糕图片大全图解
- 红枣肉饼汤图片
- 红烧肉菜品图片
- 奶酱的图片
- 大马蹄香的图片
- 虾仁馅饺子馅图片
- 豉汁蒸鱼头图片
- 炸菲菜的图片大全
- 海鲜咪了图片
- 卡通的奶油蛋糕图片
- 红烧兔子图片大全
- 东北家常炖菜图片
- 刀豆的做法图片
- 边鱼做法大全家常做法图片
- 红玉苹果图片简介
- 芒果拼盘图片
- 活青虾怎么处理图片
- 酱鸭架图片
- 潮点的月饼图片
- 抹茶奶茶图片大全
- 蒜泥茄子图片照片大全
- 火腿鸡蛋饼的图片
- 炖菜菜谱图片大全
- 湖北圆子图片
- 猪脚扣图片
- 炖猫肉图片
- 鳄鱼肉做法大全图片大全
- 黑椒猪排意大利面图片
- 糯米馒头图片
- 紫菜肉包图片
- 泰国烤鱼图片
- 泡海绵的做法大全图片大全集
- 酸菜牛肚图片
- 泡椒蛙图片
- 活底蛋糕模具底部脱膜视频图片
- 自制冷面汤图片
- 巧克力慕斯蛋糕盘子装饰图片
- 东方美食最新特色菜图片炖菜
- 带鱼煲仔图片
- 日本肉葫芦图片大全集
- 芹菜炒豆芽菜图片
- 蛋糕的种类名称及图片
- 土豆炖牛肉图片大图
- 宝剑鱼图片大全集
- 家常冰糖红枣炖燕窝图片大全
- 黑糯米酒酿图片大全
- 4岁儿童食谱简单做法大全图片大全
- 爆炒肥肠图片图片
- 儿童水果沙拉的做法大全图片大全
- 米子果图片
- 甲鱼鸡汤的图片大全家常
- 弯豆角图片大全
- 黄金钩图片大全图片大全图片欣赏
- 砂锅茄汁鱼带汤 图片
- 街边小吃臭豆腐图片
- 香肠米饭图片大全家常菜
- 手绘托马斯蛋糕图片
- 红汤火锅图片大全图片大全
- 双参大全图片
- 魔幻厨房菜品图片
- 自己做粥的图片
- 玉米鸡爪汤图片大全家常
- 香芋蒸肉的图片
- 牛腱子摆盘图片大全
- 厨房蒸菜谱大全图片
- 豆瓣椒图片
- 花样大丰收摆盘图片
- 五豆养颜粥图片
- 干锅鸡三样图片大全
- 辣椒凉皮图片大全家常
- 姜撞奶的图片
- 活大虾图片大全
- 凉拌蚂蚱菜 图片
- 绿豆浆的图片
- 麻婆豆腐盖饭的图片
- 东风菜的做法大全图片大全集
- 素夹馍图片
- 奶油棒图片
- 红萝卜土豆小米粥的做法大全图片大全图片
- 男兔子图片 生日蛋糕图片大全
- 老东北家常菜图片大全
- 生西瓜怎么炒好吃图片
- 什锦饭图片
- 麻辣香锅调料的家常做法大全图片
- 炝拌西兰花做法大全图片
- 现拌凉菜种类图片
- 鲜花草莓裸蛋糕图片大全
- 炝拌绿豆芽图片楼
- 菠菜粉皮图片
- 海菜牛毛菜图片凉拌
- 凉拌大拉皮图片大全
- 芥芥菜图片大全
- 什么是普通面粉的图片
- 蘑菇炒青菜图片大全
- 香菇豆腐排骨汤图片
- 白稀饭白菜图片
- 家庭红烧排骨图片
- 饭店菜单大全图片
- 火烧药图片
- 8寸蛋糕样子图片
- 火爆鳝鱼的家常做法 图片
- 荠荠菜素饺子蒸饺图片
- 百果糕的图片
- 所有的绿叶蔬菜图片大全
- 食谱图片生菠菜
- 南瓜形状的南瓜饼图片大全图解
- 优质一海蜇头图片
- 螺丝面的图片大全
- 奶萌兔的图片
- 葱油图片
- 双苞菇的图片
- 腊鸡焖藕的图片
- 丝瓜做法图片大全
- 煮毛豆图片
- 黄骨鱼顿豆腐图片
- 蛇汤的做法图片
- 乔巴造型蛋糕图片
- 芹菜的根的图片大全
- 前磨牙图片大全
- 蒲菜的图片作用
- 虾扯蛋的做法图片大全
- 蔬菜做的蛋糕图片大全图片大全图片大全图片
- 水果食谱做法大全家常做法大全图片
- 青汁意大利面图片
- 酸菜肉煎饺图片
- 野生苦菜的功效及作用及图片
- 树番薯图片
- 青椒啤酒鸭图片大全
- 贝壳菜谱大全图片
- 快手红人小豆包图片
- 蛋蛋酥图片
- 晚餐图片大全
- 苦瓜红萝卜瘦肉汤图片大全家常
- 银鱼蛋皮汤的做法大全图片
- 宫爆鸡丁高清图片大全
- 牛奶木瓜切的图片大全
- 蓝莓布丁图片高清
- 炒莜面栲栳栳的图片
- 剪鲈鱼的图片大全
- 西红柿煮面图片
- 辣芥菜图片
- 冬日煮茶图片
- 荷兰豆做法图片
- 红烧汤的做法大全家常菜做法图片大全视频
- 台湾菜家常菜谱大全图片大全图片
- 平菇炒肉的图片
- 红薯杆的腌制图片
- 红蒜排骨白萝卜汤图片
- 目鱼炒芹菜图片
- 卤小肚图片大全
- 西餐蛋糕图片
- 饼馍图片
- 香辣螺丝图片高清
- 青菜肉丝汤的图片
- 菜辣椒的图片
- 熬出来的美食图片
- 咸蛋做法图片
- 内脂图片
- 大葱拌苦菊图片
- 金目鲈鱼图片
- 木瓜奶冻图片大全
- 狗图案平面蛋糕图片大全图片欣赏
- 三角糖包图片
- 切水果拼盘图片大全图片大全图片欣赏
- 宫爆鸡丁图片大全
- 蒜香凤爪的图片
- 干锅实蛋图片
- 白仓鱼和金仓鱼的图片
- 炒血面图片
- 龙豆的做法图片
- 白菜粉丝炖排骨图片
- 云南炒饭做法大全图片大全图片大全
- 红豆和红小豆图片大全
- 旧石头门槛哪里买图片
- 羊蹄子棵图片功效
- 碳烤牛骨髓图片
- 花家手工蛋糕图片大全大图
- 囗蘑图片
- 蛋羹图片
- 沙拉蔬菜有哪些 图片大全
- 上海紫薯包子图片
- 用棉花糖淋面蛋糕图片
- 年夜饭图片一览图片
- 孔雀开屏拼盘图片大全
- 法式蒜香?h大虾图片
- 乌鸡炖冬瓜图片大全家常
- 干锅有机菜花精美图片
- 水馒头的图片大全
- 抱子甘蓝的做法图片的吃法大全
- 拔丝馍图片
- 金针菇菠菜汤图片大全家常
- 蛋糕手绘图片汽车图片大全
- 煮鲫鱼的图片大全
- 多宝儿鱼图片
- 小黄人奶油蛋糕图片大全
- 恐龙手绘图案蛋糕图片
- 奥特曼水果拼盘图片
- 汤饺图片
- 本地带鱼图片
- 雪魔芋图片
- 干货小米虾图片大全
- 彩色面条制作图片
- 28寸的蛋糕有多大图片
- 卡通造型美食做法大全图片大全图片
- 川贝母蒸梨的做法图片
- 紫薯淮山卷图片
- 迷你提拉米苏图片大全
- 青蟹蒸酒图片大全
- 特色位上菜图片
- 清蒸海鳗图片
- 生肘子图片
- 各种瘦肉粥的图片大全家常
- 粤菜肥肠做法大全图片大全图片
- 土豆烧肉的做法图片
- 自制红薯豆腐图片大全家常
- 烤鲶鱼图片
- 香地瓜图片
- 烤秋葵串图片大全图片大全图片
- 西兰花炒腊肉图片大全
- 绿豆绿豆芽怎么发芽的过程图片
- 皮卡丘翻糖蛋糕图片
- 鱿鱼王图片大全家常菜
- 东北菜卷家常菜做法大全图片
- 馒头草长什么样子图片
- 馒头花卷出锅图片
- 意式红绘图片
- 简单可爱卡通蛋糕图片
- 打卤面条图片大全
- 镜箱虾仁豆腐的图片
- 用橡皮泥制作吃的图片大全图片大全
- 上海孕妇菜谱大全图片
- 没心情吃饭的图片大全
- 冬瓜鱼容汤图片
- 粤菜家常菜谱图片
- 花蟮图片
- 台州鱼面图片
- 做小米粥的做法大全图片大全
- 咖啡牛肉饭图片
- 小米做法图片
- 带鱼的做法图片
- 丝瓜汤的图片大全
- 猪心饭图片
- 七夕美食图片大全
- 番石榴配酸梅粉图片
- 卤豆制品图片
- 萝卜雕刻花图片大全
- 桔子果冻的做法图片大全
- 重庆火锅菜品图片
- 活的扒皮狼鱼图片
- 至尊火腿披萨图片
- 干馍馍怎么做好吃图片
- 吃鸡落日图片大全
- 花卷图片大全图片大全
- 红枣牛奶雪糕图片大全
- 咸香鱼图片
- 奶油书本蛋糕图片
- 迟菇做法图片
- 如何自制宝宝吃的蛋糕图片大全集
- 辣炒海蛏子高清图片
- 天津素包子的做法大全图片
- 蘑菇木耳肉片汤图片
- 美人鱼蛋糕鱼的图片卡通图片
- 半根黄瓜图片大全
- 大馅饼图片
- 双参的图片
- 风味黄豆系列图片
- 家常菜大全带图片大全图片大全
- 土豆肉沫图片
- 高清滑藕片图片
- 杏鲍菇烧秋葵图片大全
- 胡萝卜玫瑰花图片
- 鸡卷的步骤图片大全
- 冰青柠檬汁图片
- 野生土鸽子图片
- 得莫利炖鱼图片
- 幼儿蔬菜做法大全图片大全图片欣赏
- 早餐菜谱大全带图片和做法大全集
- 鸡扒汉堡图片
- 金玉满堂创意菜品图片
- 生日快乐长寿面动态图片
- 胖子的蛋糕图片
- 家常冰糖红枣炖燕窝图片大全
- 鱼胶片图片
- 野蒜子的图片
- 炒三丝图片
- 七叶瓜的种植图片大全
- 猪肝沫面条图片大全
- 麻酱拌面图片
- 酱爆小八爪图片
- 玫瑰牛排图片大全图解法
- 青菜末图片大全
- 香菇小白菜图片大全家常
- 宝宝早餐可爱大全图片
- 基菜图片
- 馒头花篮图片
- 家常菜100菜大全图片大全集
- 苹果切花摆盘图片
- 红烩牛肉图片
- 寻馍记图片
- 馒头蛋糕图片大全
- 土豆蛋黄酱图片
- 果汁点心图片大全
- 农夫烤鱼图片
- 做好面条的图片
- 猪头壳的做法步骤图片
- 双芽鱼胶图片
- 大闸蟹美食图片
- 适合公主的蛋糕图片
- 红烧平鱼的做法鱼类大全名称图片
- 冷冻三文鱼图片大全西餐
- 柴鸡甲鱼图片
- 羊肉小炒煲仔图片
- 连面胡图片
- 老鼠造型的蛋糕图片大全
- 炸的面条圈做盘式图片
- 珍珠果图片功效与作用
- 南瓜面麻酱卷子图片
- 香茹拌饭图片
- 凉菜菜车大全带图片大全
- 蕨菜图片怎么做
- 北方家庭晚餐食谱大全图片
- 鸡蛋和燕窝的区别图片大全
- 梨的花样切法图片
- 农村家庭菜图片大全
- 南京小馄饨图片大全图片大全图片大全
- 芒果菠萝蛋糕图片大全
- 番茄炖鸡腿图片
- 湖南糖油粑粑图片
- 佛手瓜炒辣椒的做法图片大全集
- 四川美食食谱大全图片大全集
- 南瓜馍馍图片
- 玉米做法吃法大全图片大全
- 鱼翅膀做法大全图片欣赏
- 蚝油芒果的做法图片
- 宁海麦饼制作过程图片
- 班兰图片
- 竹笋姜的图片大全
- 公主生日蛋糕图片
- 粤菜家常菜谱图片大全图片大全
- 姜母红糖水图片
- 孔雀造型做法大全图片欣赏
- 蚝油西生菜图片
- 红烧肉炖千张图片
- 葡萄食谱家常做法大全图片大全图片大全
- 大棵牛皮菜图片
- 儿童仿真蛋糕图片大全图解
- 青豆肉泥图片
- 摸泥黄瓜图片大全
- 羊前后腿图片
- 酸菜锅菜品图片
- 萝卜缨图片
- 冷菜插花围边点缀图片
- 海带丝煲汤图片大全
- 火锅蔬菜菜单大全图片大全图片大全图片欣赏
- 青豆炒虾仁的做法图片
- 蛇的做法大全图片
- 香酥脆皮鸡图片大全
- 关于秋季养生知识大全图片大全
- 四川折耳根凉拌图片
- 蚌片的图片大全
- 竹笋品种图片
- 小蛋糕表面有糖图片
- 精美水果拼盘图片大全
- 樱花寿司摆盘图片大全
- 味碟图片
- 特色饼炉子图片
- 四棱角菜的图片
- 炒香菇上海青图片大全家常
- 锡纸火焰菜谱大全图片
- 家常儿童菜食谱大全带图片大全
- 西红柿菠菜鸡蛋汤的图片
- 韭菜粉面蒸饺图片
- 清真焦溜羊肥肠图片
- 宁夏菜图片大全图片大全集
- 鲍鱼炖鸡蛋图片大全
- 醋焖菜的图片
- 美食小吃图片大全
- 凉菜大菜谱大全带图片大全图片
- 手工做法菜谱大全图片
- 水煮猪皮图片
- 包子小菜的图片大全
- 宁夏回民炒肉片图片
- 为什么做鸡图片大全
- 鱼大全图片
- 螺狮粉图片
- 韩式酱年糕图片大全图解
- 豆角烧茄子的图片
- 红烧黑鱼的图片
- 米粉蒸蛋图片
- 新东北菜谱大全带图片
- 好银耳图片大全
- 四川蘸水鱼图片
- 孜然鸡片图片
- 西点厨房设计图片大全
- 炒鸡店招牌图片大全
- 做糍粑的艾草是哪种图片
- 怀孕吃鸽子汤做法图片大全集
- 芒果椰汁千层糕图片
- 鸡蛋皮包饺子的图片
- 宝宝骨头图片大全视频教程
- 排骨汤图片大全
- 奥特曼水果拼盘图片
- 豆腐土豆图片大全
- 海鲜面的做法与图片
- 榴莲壳家常做法大全图片
- 浙江主食图片大全图片大全图片大全
- 干贝是怎么来的图片
- 海鲜烩大饼的家常做法图片
- 蜜汁烤腿饭图片
- 下载早点煲汤图片
- 奶油霜玫瑰花图片大全
- 狗肚的做法图片欣赏
- 乌鸡的心脏图片大全
- 厨房备菜图片大全
- 家常炒虾仁图片
- 鱿鱼蛋图片
- 炒孜然羊排图片
- 胡鸭图片
- 巧克力菜品图片大全
- 菜贵图片大全
- 蔬菜叶子照片大全图片大全
- 酱咸疙瘩图片
- 关中臊子面图片
- 西餐小吃大全图片大全集
- 鸡蛋火腿三明治图片大全
- 弹虾图片大全
- 甜蛋汤羹图片
- 烧牛肚的图片
- 鸡蛋烧饼图片大全
- 孕妇青菜食谱大全家常做法大全图片
- 厨子用的肉勾图片
- 素菜菜菜谱大全带图片和做法
- 沙拉酱炒饭的图片
- 枸杞莲子鸡汤图片大全
- 湖北麻辣烫的做法大全图片
- 佛手花图片和养法
- 生菜煎蛋肉夹馍图片
- 菜苔图片
- 翻糖 粉色 主题蛋糕图片大全
- 意粉图片
- 干豆角铁锅炖图片
- 简餐美食图片
- 海鲜酸菜锅摆档图片
- 厨房雕刻入门教学图片大全
- 巧克力草莓图片
- 串串凉菜做法大全图片欣赏
- 酸汤子图片
- 地三鲜盖浇饭图片大全
- 马来西亚肉骨茶图片
- 糖醋马蹄的图片
- 素菜菜谱谱大全图片和做法
- 不同种类饼的图片大全
- 私房红烧肉图片大全
- 鲜肉饺子图片大全
- 槟榔芋图片
- 艾草?@怎么做图片
- 山东农家凉菜图片大全图片大全图片
- 干锅香辣蟹的图片
- 东北出腿蘑菇图片大全
- 早餐配油条豆浆图片大全
- 孜然豆角图片大全
- 绿豆芽炒豆腐丝图片
- 炝拌油麦菜图片高清
- 蒸槐树花图片
- 香扣图片
- 蛇茄图片
- 肉炒大豆瓣图片
- 五谷杂粮摆放图片
- 豆角五花肉饭图片
- 煎蛋面包早餐图片大全
- 武汉秋季菜谱大全图片大全图片
- 水煮豆腐的图片
- 土豆鸡肉炖粉条图片
- 猪大骨头美食图片大全
- 樱桃小丸子蛋糕图片大全
- 玉米馒头动物造型图片大全图片
- 鸡蛋和牛奶图片大全
- 多和馅饼 图片
- 木耳占芥末图片
- 雪蛤油的图片
- 食材药材大全图片
- 冷菜简单围边点缀图片
- 鸡翅树木图片大全集
- 家常菜菜谱不带图片
- 雪碧西瓜图片大全图片大全图片
- 蜜酥图片大全
- 芹菜肉片盖饭图片
- 蒸肉卷图片大全图
- 紫菜鸡蛋汤的图片大全
- 麻辣制作图片
- 蛋黄包菜图片
- 甜茄图片
- 11寸蛋糕图片
- 蛋糕图片芭比娃娃图片
- 家常扬州炒饭图片
- 热狗肠粉图片大全
- 蛏的图片
- 美食摆盘图片
- 紫菜香菇汤图片大全
- 简单鲜奶蛋糕图片大全
- 粤菜经典凉菜做法和图片大全
- 白核桃仁图片大全
- 手绘小龙虾意面图片
- 寿司细卷图片
- 简单蒸菜食谱大全带图片
- 南瓜粉面条的做法图片
- 白菜肉圆汤图片
- 胡萝卜炒肉图片大全
- 八角菜图片
- 小时候喝的菠萝奶图片
- 纯白奶油生日蛋糕图片
