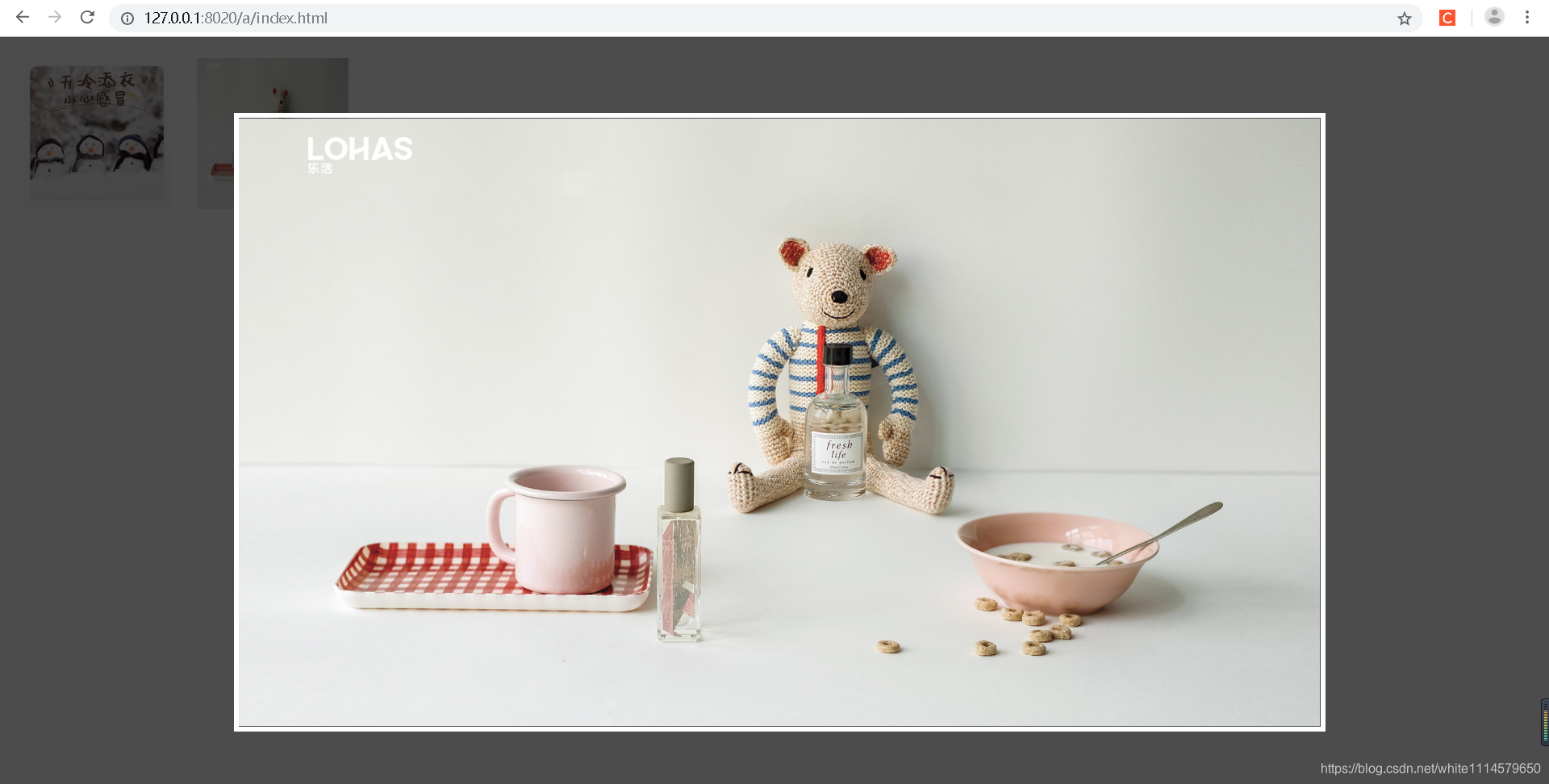
css3点击图片放大特效

2561 x 1386

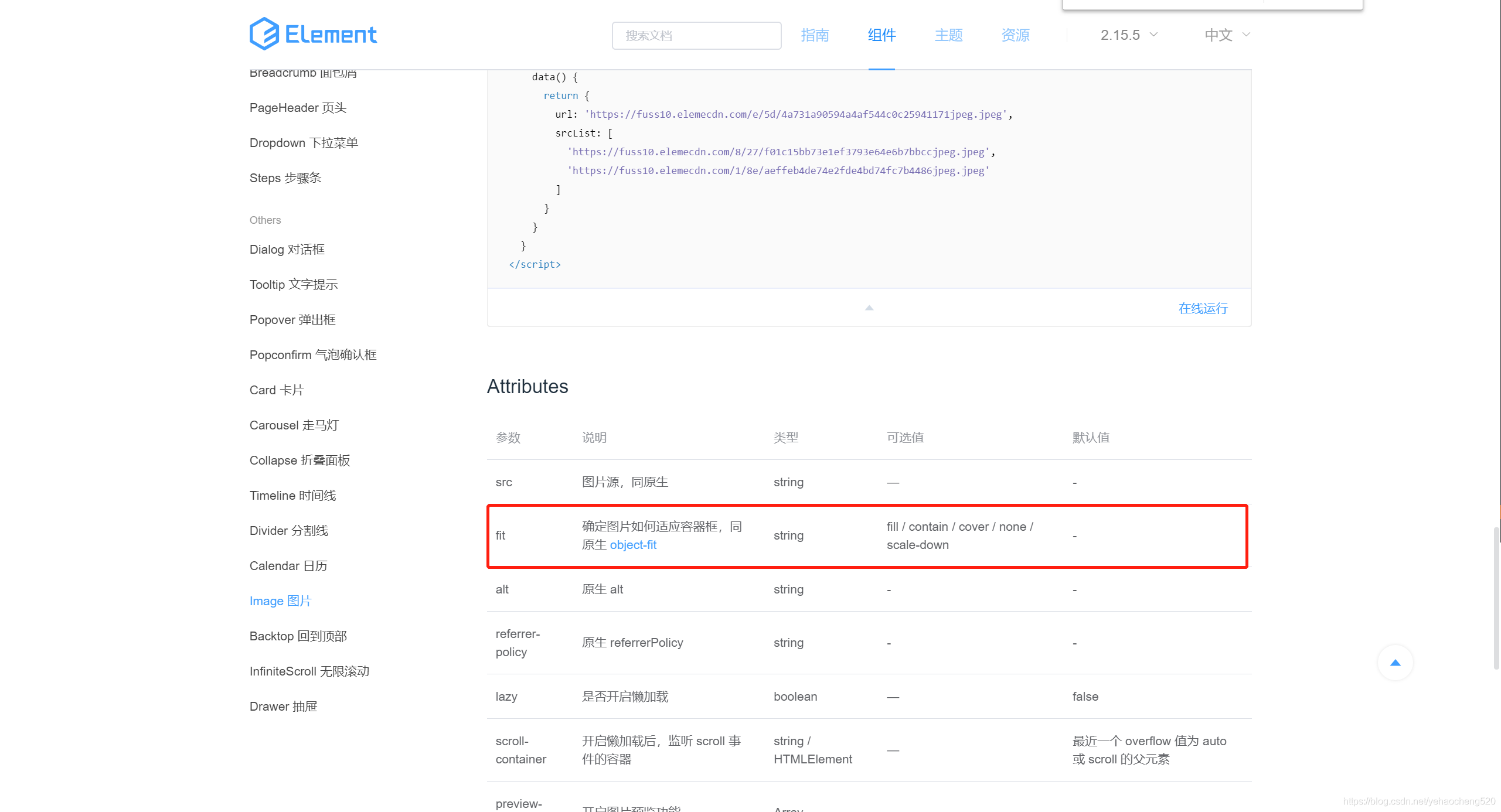
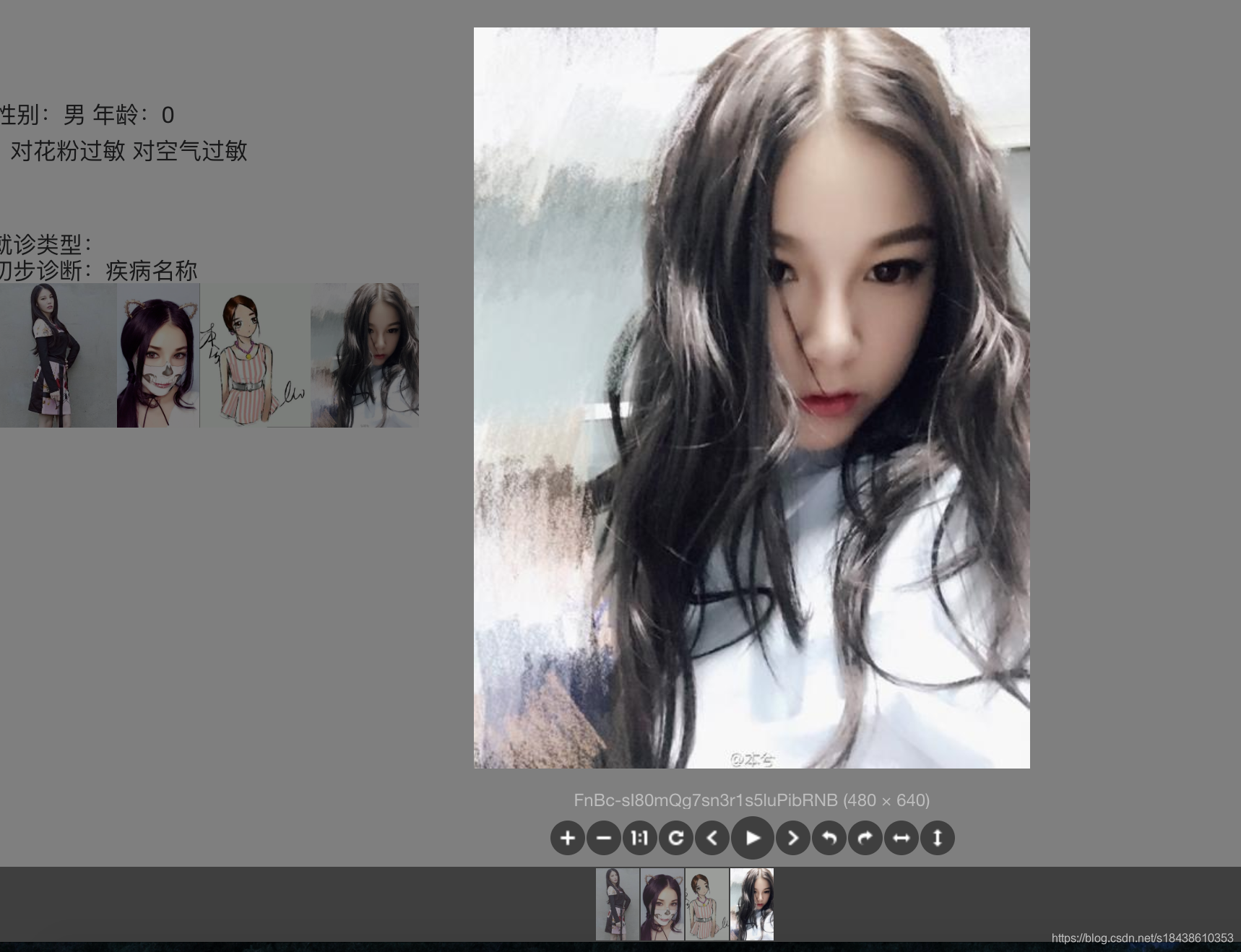
elementUi——点击图片时,预览所有大图——功能实现(两种方案)_element点击图片放大预览-CSDN博客

1280 x 1024

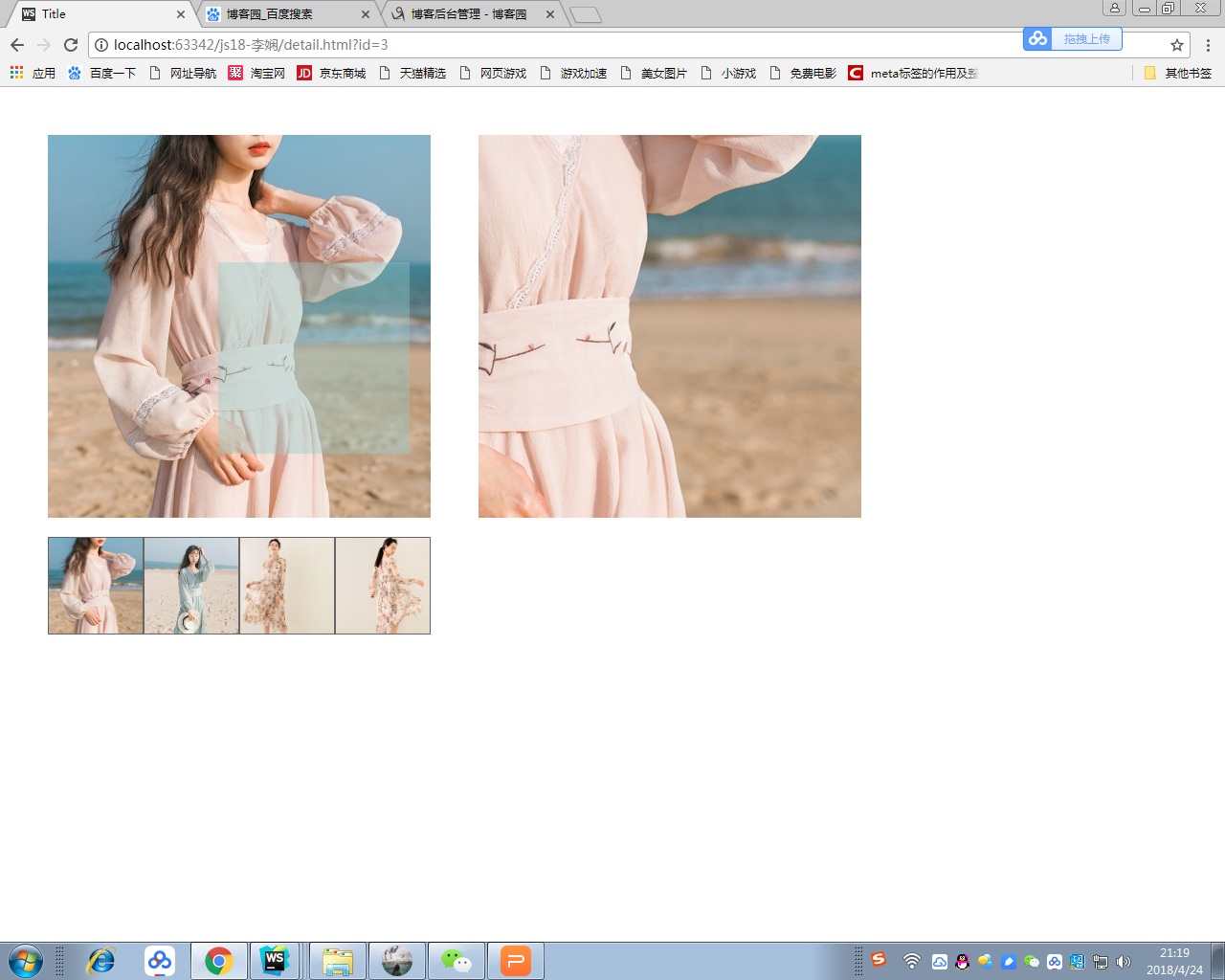
js实现图片局部放大效果详解 / 张生荣

1487 x 849

css3特效_css3特效代码大全-【php中文网免费下载站】

1200 x 987

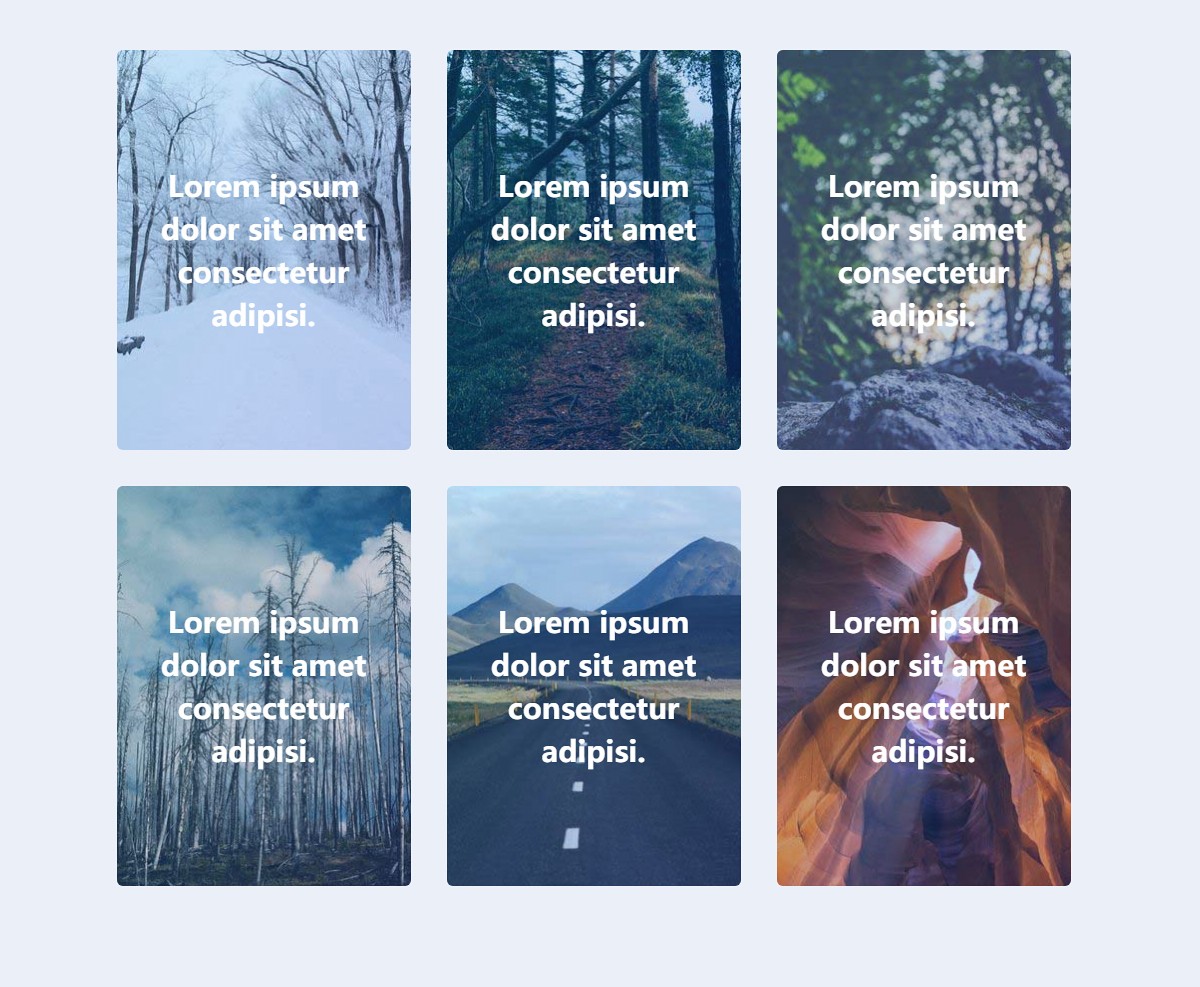
CSS3悬停卡片3D翻转动画特效-前端元素

1024 x 800

jquery css3点击左右按钮图片滑动切换和点击图片叠加弹出层显示

1718 x 1318

Vue实现点击图片查看大图加放大缩小拖拽等功能-CSDN博客

1074 x 860

PS新手教程!手把手教你打造好玩的放大镜动画效果 | 优设网 - UISDC

2702 x 1196

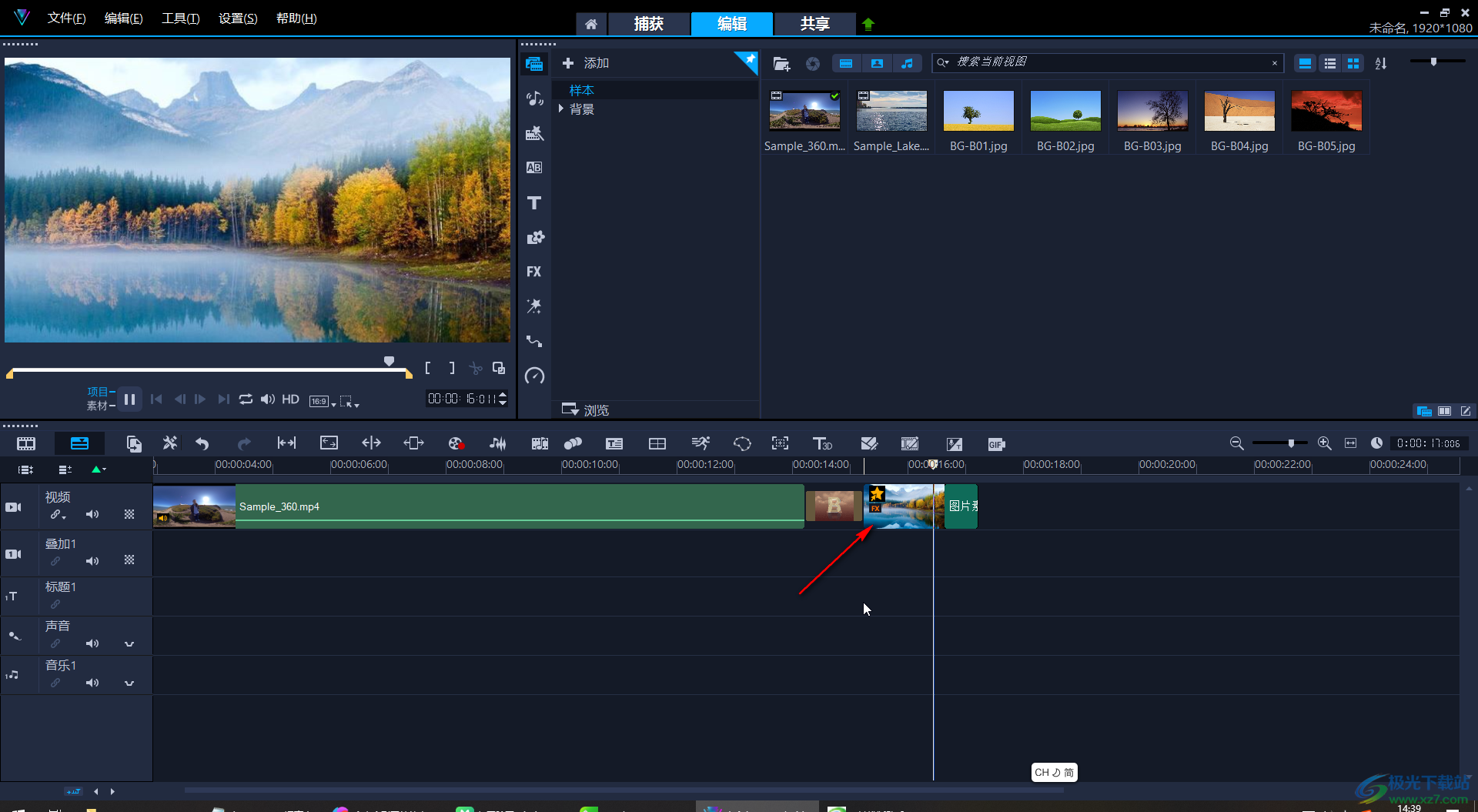
vue点击后html放大,vue实现点击图片放大效果

1074 x 860

PS新手教程!手把手教你打造好玩的放大镜动画效果 - 优设网 - 学设计上优设

1024 x 887

css3知识-老汤博客

1920 x 1018

css自适应布局,缩放保持图片比例_css图片按比例缩放不变形-CSDN博客

1920 x 1044

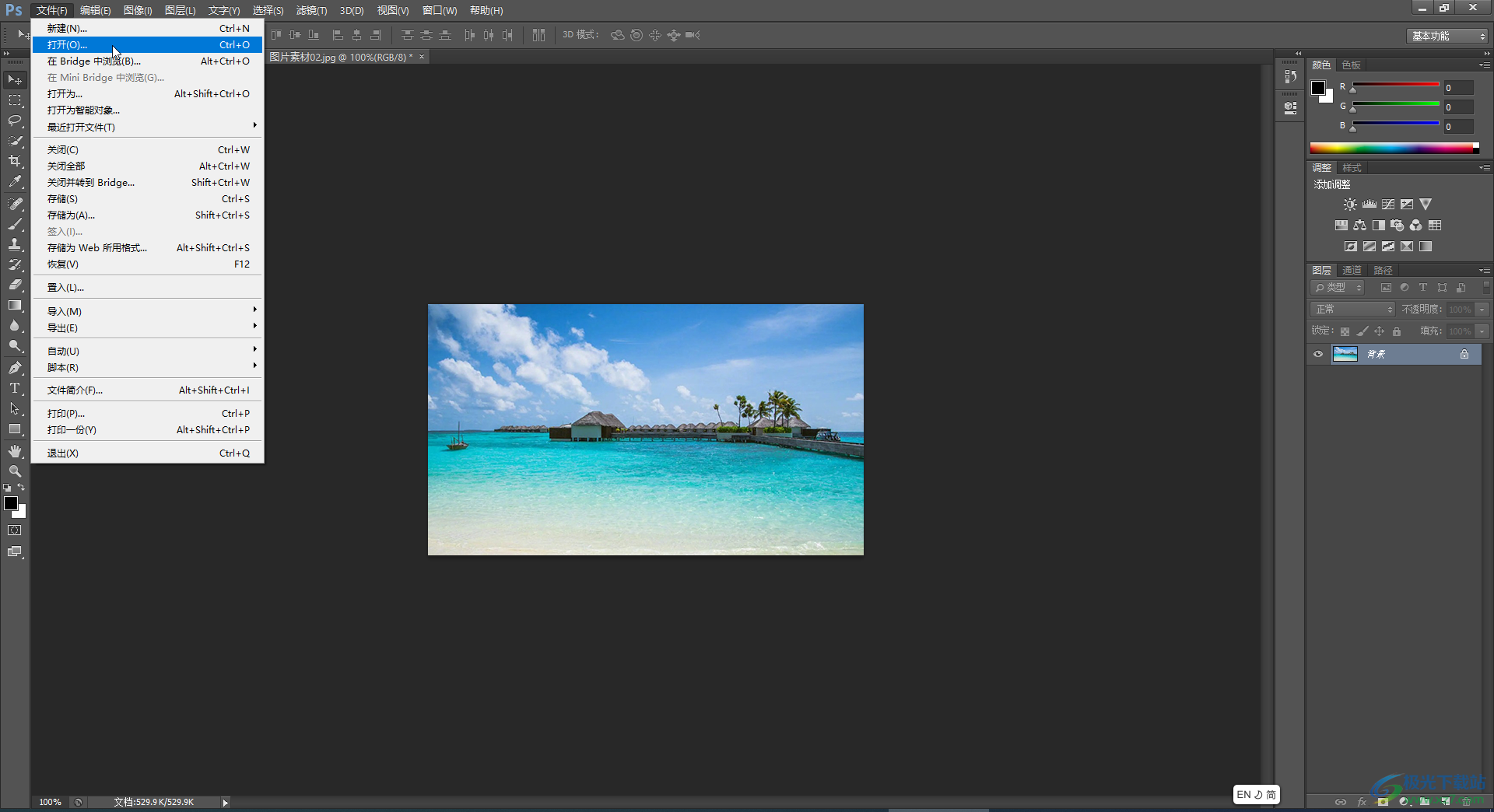
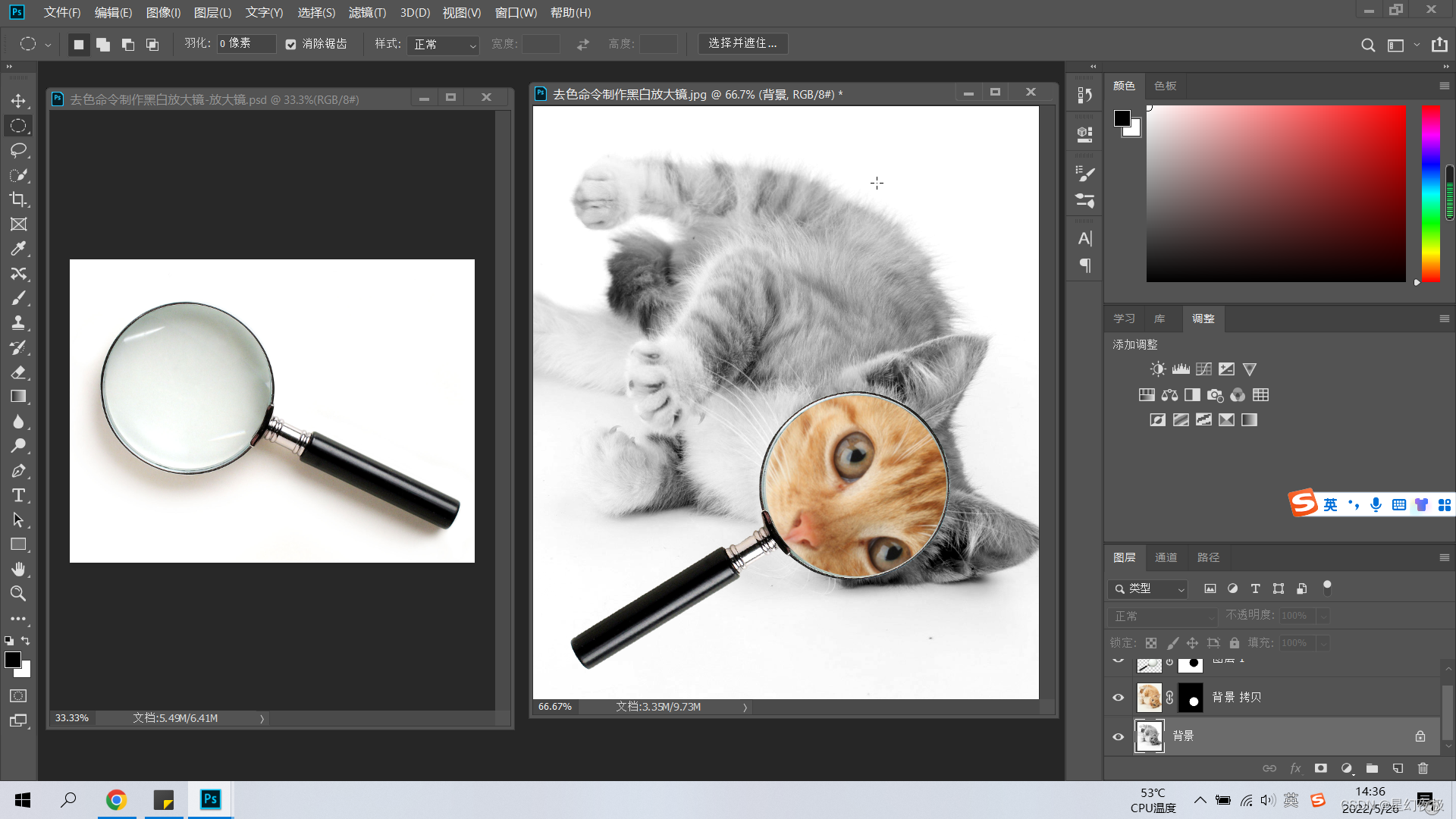
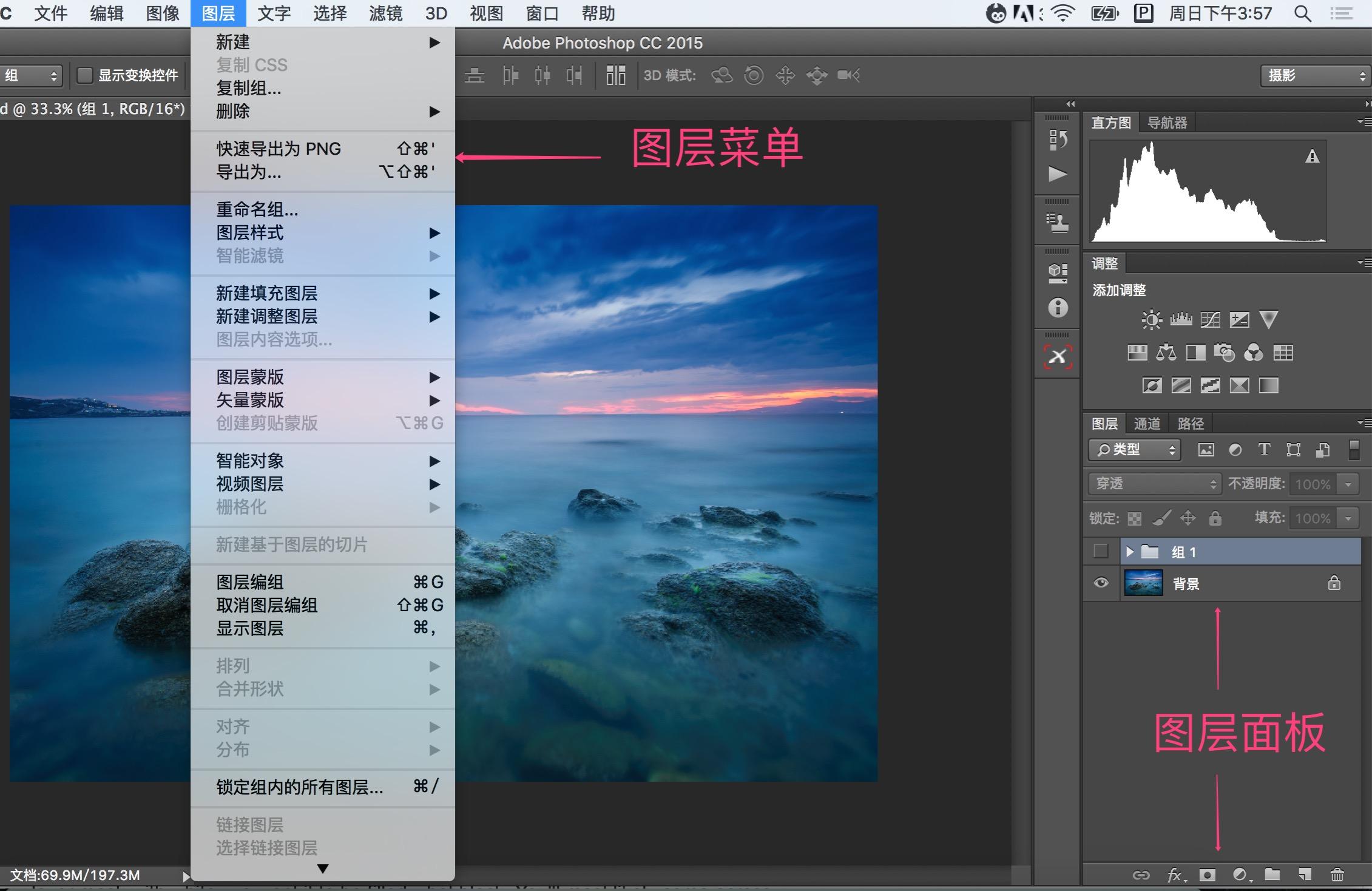
PS图片怎么放大-Adobe Photoshop放大图片的方法教程 - 极光下载站

3456 x 2304

点击图片放大器网页特效_墨鱼部落格

2052 x 826

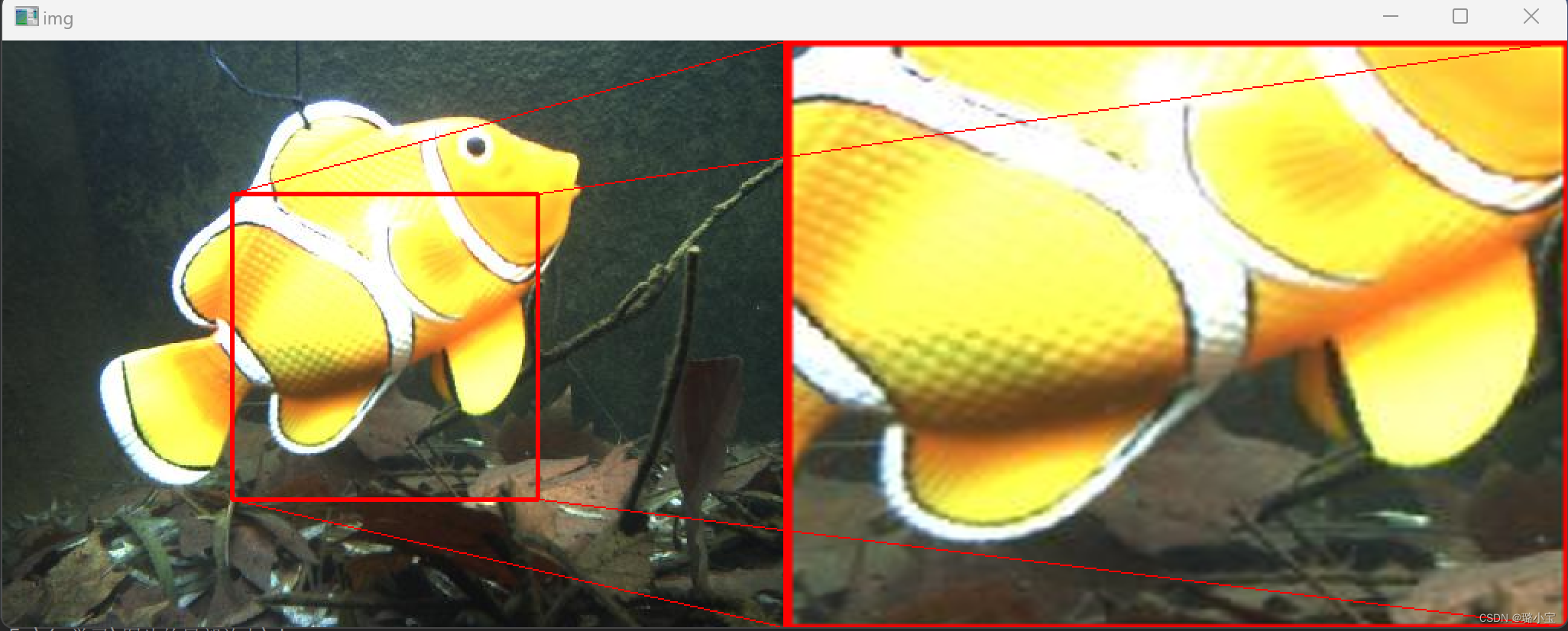
【看论文学技能之图像局部放大图】_图像处理图片局部放大代码输入坐标python代码-CSDN博客

1074 x 860

PS新手教程!手把手教你打造好玩的放大镜动画效果 | 优设网 - UISDC

1436 x 1178

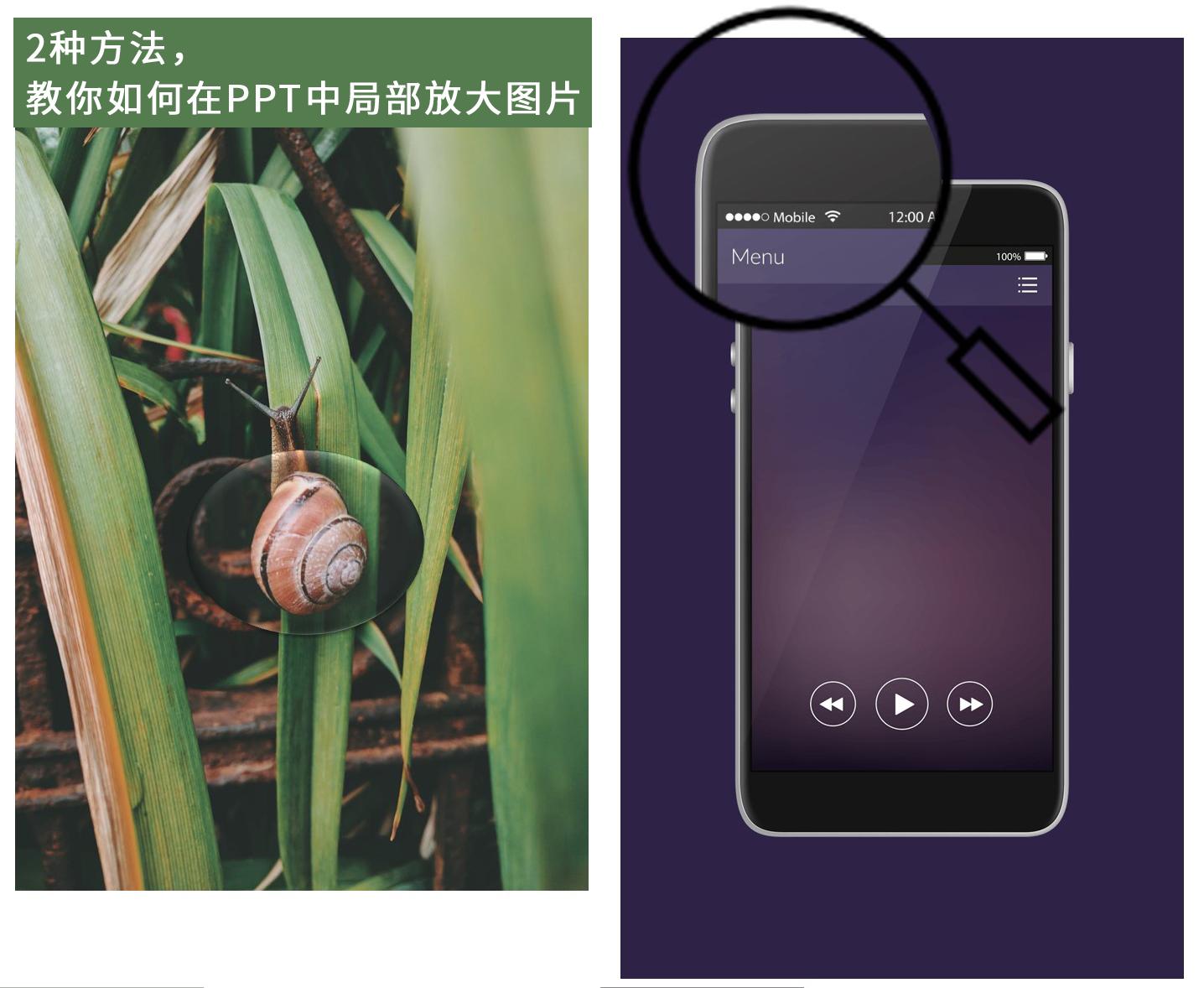
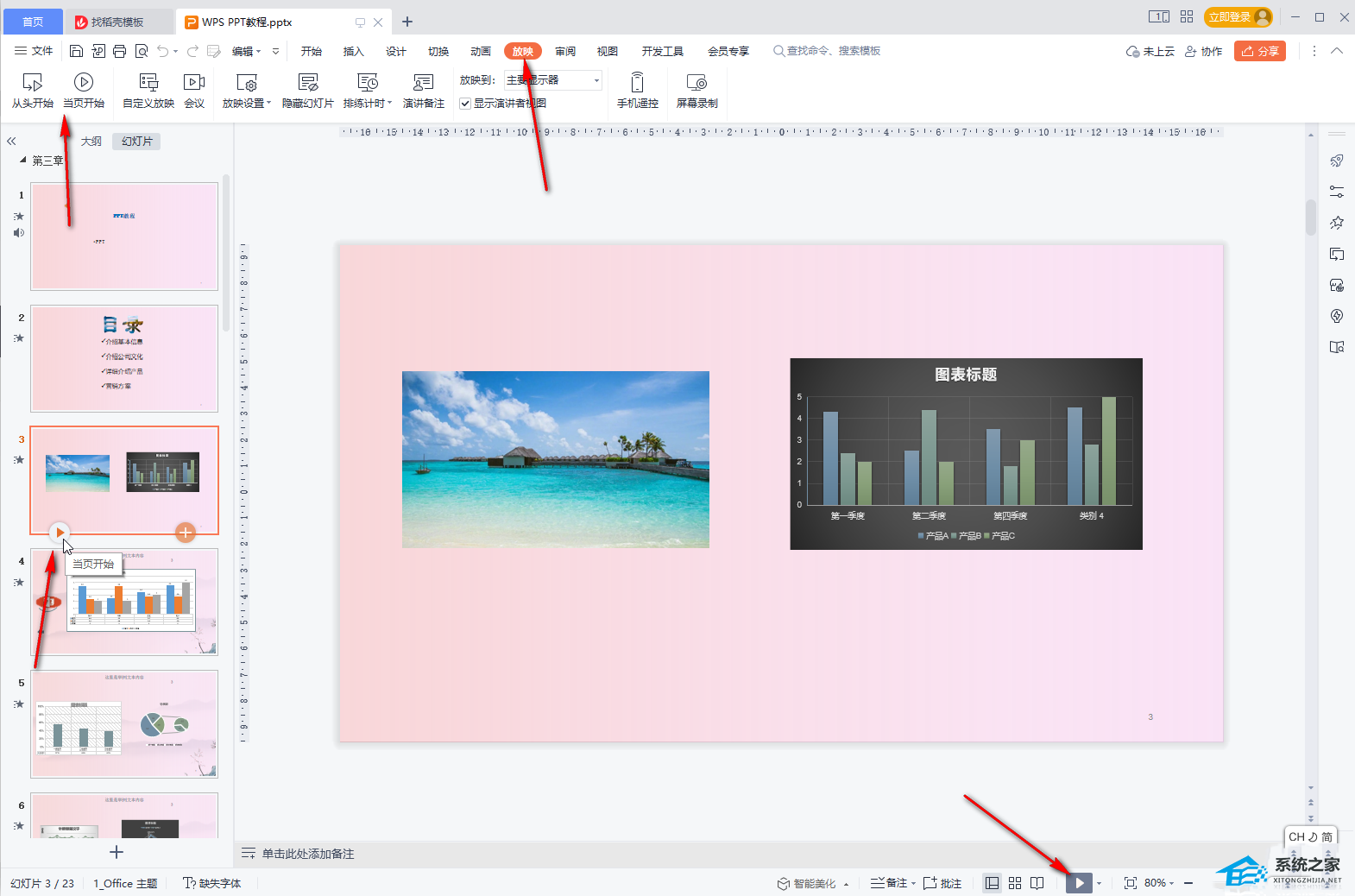
2种方法,教你如何在PPT中局部放大图片 - 知乎

1535 x 777

Camtasia局部放大特效教程 - 知乎

1487 x 812
- 不要和陌生人说话图片
- apink组合图片
- 移动浴室图片
- 噬血狂袭女主角图片
- 365天天色空综合图片
- 女人的妣妣图片
- 秋风微凉图片
- 桌面淡出玫瑰图片
- 打屁股针图片
- 绿芽图片
- 瑜伽基本动作四十式 瑜伽动作图片美女示范
- 八一五角星图片
- 琥珀兰图片
- ps如何把图片背景变成白色
- 陕西美食图片
- 关于学校的说说带图片
- 城管卡通宣传图片
- 成熟女人蒂蒂图片大全
- 汤姆和杰瑞图片
- 各种肤色的人图片
- 折纸唯美图片
- 青蓝冰伞精灵图片
- 0.5平方米图片
- 天坛图片大全
- 张雨生图片
- 八个月的宝宝图片
- 欧美金发15p组图片
- 想听听你说谎 高清图片
- 情定三生剧照图片
- 黑曼巴蛇图片
- 南南和兰兰 图片
- 6张文字拼图图片
- 药店堆头陈列图片
- 奶牛图片大全
- 安全在我心绘画图片
- 情侣拥抱唯美图片
- 外国人男女亲吻图片
- 冬天情侣图片
- 亲君子远小人图片
- 小青蛙图片
- 朴槿惠被刺杀的图片
- 超级军事网推荐图片 图库
- 唯美动漫女孩图片
- 太阳眼镜图片大全
- 谭歆柔图片
- 毛孩的老婆图片
- 赤井美月图片
- 康庆泰尹成镐图片
- 肯德基图片大全
- 喜欢一个人的图片 动画 可爱 男
- 动画图片小虾
- 日本明星深田恭子图片
- 淘宝衣服背景图片
- 要强好胜图片
- 怎么把图片变大
- 卡通摄像机图片
- 福贡县一中河图片
- 强??美女动态图片
- 电话符号图片
- 怀孕图片卡通
- 打点滴的图片男手
- 宇宙神秘图片
- 三国杀图片大全
- qq昵称怎么改成图片
- 生日快乐祝福图片
- 自然形态图片
- 睡觉简笔画图片
- 手机不能播放gif图片
- 可爱多图片
- 鸳鸯花图片
- 斗罗大陆玉天心图片
- 超萌猫咪图片
- 吸血鬼动漫女孩图片
- 永恒命运之刻图片
- 罗汉鱼成长过程图片
- 卡通可爱人物图片
- 核弹爆炸图片
- 吹潮女图片
- 医生图片卡通简单
- 指甲边上脓包图片
- 坦克 图片
- 赵丽颖qq透明皮肤图片
- 我姓薛图片
- 把女人当猪宰杀图片
- 2014超级月亮图片
- 对蚊子过敏图片
- 中国老百姓的变化图片
- 海蛙图片
- 白鹭的图片和资料
- 拔凉拔凉图片大全
- 中华鳖图片
- 寺仓图片
- 上身胖胸大穿衣图片
- 水鸭图片
- 顶级美女图片
- 老年人身份证图片
- cad图纸转换成高清图片
- 90尤物美女7618写真图片
- 一张很诡异的美女图片
- 秭归二中校花图片
- 游戏gif动态图片
- 飞沙群岛的图片
- 大枣图片大全
- 偶像活动萌版图片
- 柠檬图片头像
- 剑侠中的八仙图片
- 疯狂愚蠢的爱图片
- 宇宙图片下载
- 中式旗袍图片
- 眼睛深陷图片
- 大小二路的视频图片
- 可爱真人物图片
- 狠痕撸美女图片
- 孙露高清大图片
- 手机游装墙纸图片
- 萌三国漫画图片诸葛亮
- 泸州外国语阳光体育图片
- 高宁图片
- 女人玩男男人图片
- 工行三代u盾图片
- 猴子阴蒂蒂图片大全
- 馨子图片大全
- 高山图片大全
- 凯里欧文图片
- 梅花图片 花草图片
- 手指头图片
- 樱花草的图片
- 渑池职高教师图片
- 兄弟情谊图片
- 农村流行的门楼图片
- 非主流图片短发
- 皮疹的症状图片
- 夏天热图片
- 心情沉重的图片
- 粘多糖病特殊面容图片
- 宝宝舌头筋吊着图片集
- 恶童图片
- 干性肌肤图片
- 女医生卡通图片
- 桔梗彼岸花图片
- 秋喜被剪的图片
- 广西师范大学雁山校区图片
- 母羊生殖器图片
- 潮汕春草图片
- 唯美蓝色意境图片
- 雅雅英图片
- 霸道车图片
- 少女时代tiffany图片
- 无限崩坏图片
- 图片 小女孩追蝴蝶
- 永远爱你图片加文字
- 曹县黑社会陈建国图片
- 英雄联盟感人图片
- 把女人当猪杀图片
- 超级恶心的细菌图片
- 求一鸟巢图片
- 二代残疾证样本图片
- 明朝女子服饰图片
- 裴勇俊图片 写真
- 悠嘻猴 图片
- 文房四宝纸的图片
- 假盐图片
- 地铁迷情小游戏图片
- 怀男孩孕妇肚形图片
- 杭州美食 图片
- 刘小小钟汉良吻戏图片
- 公主公主有定修也穿和服的图片
- 制作灯笼的图片以及方法
- 节约用纸动漫图片
- 平视图片
- 长安福特越野车图片
- 唐国强出车祸死亡图片新闻
- 中国日报新闻图片
- 沥粉画的图片欣赏
- 台湾水果图片
- 四叶草骂exo图片
- 渤海大学宿舍图片
- 猪睡觉图片
- 美国德克萨斯州南帕诸岛全景图片
- 吉林大学学生证图片
- gif图片抠图
- 爆乳图片
- 神舟八号飞船图片
- 80年代的图片
- 公安军衔等级图片
- 飞角鱼图片
- 究极蜘蛛侠图片
- 黄金木图片
- 黄金笋图片
- 黑白花点日本狗图片
- 画家王秋月作品图片
- 墓碑格式图片
- 复古盘发发型图片
- 韩语字母表发音图片
- 九万大山下图片 摄影
- 蒙古生活图片
- 情侣衬衫图片
- 好朋友图片大全
- 气的奶疼表情猫图片
- 97ai蜜桃小说及图片
- 冯小华的老婆图片
- 蒋介石在台湾 图片
- 北京大裤衩建筑图片
- 拉丁舞鞋图片
- 尹馨梓图片
- 伊芙蕾雅4p门图片
- 医疗器材图片
- 色狼袭胸图片
- gif动态图片打开
- 奴隶被主人鞭子抽图片
- 美少女卡通图片大全
- 我恨你的图片
- 美女用避孕套带在手上自慰图片
- 切块蛋糕图片
- 人与人沟通的图片
- 牛龙图片
- 如何图片复制
- 中国扶贫第一村图片
- 雨后图片
- 水果雪莲图片
- 竹叶兰图片
- 鸽豆图片
- jpg图片怎么动
- 巴西世界杯图片素材
- 斑马的图片
- 樱桃小嘴的嘴型图片
- 欧美男生唯美图片
- nanshi发型图片
- 水獭的简笔画图片
- 月亮神图片
- 明月几时有 图片
- 跳舞绘画图片
- 蜡笔小新真实图片
- 最新说说控带图片
- 平胸的图片
- 戴耳机听歌唯美图片
- 动漫比基尼美女动态图片
- 拉鹰拐子图片
- 雪早莲花图片欣赏
- 阳光男人图片
- android 美女图片 源码
- 东北的蘑菇图片
- 火车春运图片
- 半月楼车祸图片
- 心经图片
- 欢天喜地七仙女青儿图片
- 蔡依林迷幻图片
- 奥奇传说小末图片
- 美女拿着白纸的图片
- 尤里卡图片
- 京东上传gif图片
- 饥荒游戏图片
- 演员张立图片
- 阴阳人生?}器图片大全
- 昆虫简笔画图片大全
- 古装美男子妖孽图片
- 非洲饥饿儿童图片
- 五谷贴画图片大全
- 谭崔双修图片
- 牧流冰胃疼图片
- 珠港澳大桥图片
- 梦想起航图片
- 鸟唯美图片
- 太上老君炼丹炉图片
- 怎样删除qq群里的图片
- 心痛的动漫图片
- 黄丽玲图片不雅观视频
- 图片怎么转换成cad格式
- 幼儿卡通小图片
- 琥珀原料价格种类图片
- 关于时光的图片带字
- 揭阳军埔淘宝村图片
- 欧美帅男孩图片
- 电除颤操作图片
- 动物幼仔图片
- 红酒图片库图片
- cp是什么颜色图片
- 长城简笔手绘图片
- 卵黄囊和胎芽的图片
- 三星手机找不到图片
- 齐流海头型图片大全女
- 肖刚搞笑图片
- ps怎么处理pdf图片
- 图片编辑与版面设计
- 国歌指挥手势图片
- 女性保健图片
- 搜神记漫画雨师妾图片
- 海盗船图片大全
- 一张图片一个故事
- 空客330宽体机图片
- 马甲搭配图片男
- 手绘黑子的篮球图片
- 父母图片卡通
- 兔子美甲图片
- 挑色头发图片
- 宝贝详情页图片下载
- 尤里的复仇兵种图片
- qq搞怪图片
- 敞篷法拉利图片
- 容量最大的图片
- 快乐小屋图片
- 咸旬高速图片
- 十张照片墙图片大全
- 深圳朗山路跳楼 图片
- 带眼镜图片
- 中通速递标志图片
- 14岁女生图片
- 男演员名字大全及图片
- 撤退图片
- 结婚戒指戴哪个手指图片库
- 衬衫图片
- 举牌图片在线制作
- 视觉震撼图片
- 变性手术图片胆小莫入
- 水浒传潘巧云图片
- 棺材钉图片
- 松狮图片大全
- 明暗对比色彩构成图片
- 慕莲果图片
- 关于红领巾 图片和资料
- 遗传图片
- 面朝大海图片
- 早上好动态图片大全
- 巨鲨大战食人鳄图片
- 10岁二童构图公主图片
- 手打针图片
- mp3加入图片
- 古风离别图片
- 2015银川传销图片
- 猴的图片
- 波土顿犬图片
- 万圣节服饰图片
- qq聊天图片表情大全2015
- 地光图片
- 赵延龙图片
- 关于校园安全的图片
- 卡通小孩图片 可爱
- 身处人群却感觉寂寞图片
- 天天翘图片精选
- 烫发图片大全
- 谢谢大家的图片
- 最新说说控带图片
- 戴振荡器上课上班图片
- 斯图亚特王朝复辟图片
- cad图片背景变白
- 舌头上有裂纹图片
- 可爱小精灵图片
- 微信 获取上传的图片
- 漫画女孩图片可爱
- 简单衍纸作品图片
- 动漫女杀手图片
- 艹女人的图片
- 本田菊黑化图片
- 世界杯足球比赛精彩图片
- 女人喝红酒唯美图片
- 失去亲人的图片
- 饿死了gif图片
- 见解脱图片
- 张铎图片
- 铁路风景动漫图片
- 毛主席图片高清图片
- 杨恭如照艳全集图片下载
- 裙底偷看美女的图片
- 中国女明星排行榜图片
- 龙蛋糕图片
- 小懒虫图片
- 海牛的图片
- 刘诗诗被上图片
- 玩偶游戏风花图片
- 米尼步枪1840图片
- 便后冲水提示语图片
- 动漫学生的图片
- 李少飞玉雕图片
- 奥迪r8改装车图片
- 水晶灵摆图片
- gif图片尺寸修改
- html span 图片
- 指甲竖纹图片
- 卡机图片
- 今天这张图片貌似火翻天了吧
- 贩卖假钞诈骗当事人图片
- 所有佛的图片
- 路灯下的拥抱图片
- 长太帅如何与人相处图片
- 龙须山图片大全
- 中学生打架图片
- 黄阅图片
- 萌单图片
- 唯美两个人相遇图片
- 深圳市金凤摩托车跑车图片
- 崇义君子谷图片欣赏
- 一家四口漫画图片
- 手指生蛇头图片
- 机智的小学生图片
- 橙光制作图片选项
- nuest敏奇图片
- 夜店纹身图片
- 顶级美女图片全裸
- 柴鸡图片大全
- 舒西婷图片
- 动漫图片男生酷的
- 班级特色展示图片
- 男人抱女人的叼嘿图片
- 坦克抗议停车费图片
- x战警钢人图片
- 春江花月夜图片
- 鸡头菜图片
- 竖着的图片怎么做
- 井字棋组合图片
- 闺蜜三人头像三张图片
- 友情岁月图片
- 辛苦了图片
- 大学生简历背景图片
- 日本情趣内衣图片
- 小懒猴图片
- 亚马逊河图片
- 西西美女全?体图片
- 范冰冰潜规则图片
- 空间大图女生最新图片
- 工笔画葫芦图片
- 雪津啤酒图片
- 女人下边长啥样真活人图片
- 日本地震 排队图片
- 儿童礼服裙公主裙图片
- 白塔山图片
- 青海西宁图片
- 波多野结衣分腿图片
- 汉中幼儿园图片
- 大姐大冯萍图片
- 乾坤二卦图片
- 巨乳裸模图片
- 扁桃体发炎化脓图片
- 梦想海贼王游戏图片
- 煤窑图片
- 谢霆锋发型图片
- 仙风道骨图片
- 神兽鲲鹏图片
- 小狐狸卡通头像图片
- 罗锅桥图片
- 美甲绘画图片
- 黄京图片
- 郭虹图片
- 吴江看守所内部图片
- 一群人狂欢图片
- 李侑菲图片
- 怎么样把图片做成视频
- 贾巧图片
- 妖精的尾巴米莉安娜图片
- 爱情图片带字
- 剑灵cos图片
- exo鹿晗qq皮肤图片
- 高山流水觅知音图片
- 枣阳城市图片
- 旧石器时代的动物图片
- 武藤和树图片
- 正常人手掌图片
- ppt商务人物图片
- 自体填充额头图片
- 爱心图片背景
- 太阳bigbang图片
- ppt漫画图片
- 新疆美食图片大全
- 劣等生h福利图片
- 黑色蕾丝上衣搭配图片
- id中图片模糊
- 女生光脚的脚丫图片
- 焚寂的图片
- 美风蓝图片
- 人间中毒大尺度图片
- 碳笔画图片
- 张冠兰图片
- 易语言识别图片文字
- 创意图片网站
- 翼龙图片大全
- 服装店袋子设计图片大全
- 张歆艺发型图片
- 夏兮兮图片
- 有图有真相邪恶图片
- 奶奶灰色头发 图片
- 老虎蜂图片
- 南拳妈妈张杰图片
- 碉堡了的图片
- 横山雪子图片
- 珍玩卡钻石卡图片
- 南部县黑社会老大图片
- java 在线图片
- 偶像活动图片动态
- 白雪樵图片
- gif图片怎么调速度
- 上海世博会中国馆图片
- 2015春节图片好看的
- 飚车世界车型图片
- 坦克手绘图片
- 脑子有问题图片
- 金江勋小灿图片
- 图片成语大全
- 香奈儿耳钉图片
- 恶搞若风微笑图片
- 植物大战僵尸向日葵图片
- 邛崃强项实验学校图片
- 广州上下九图片
- 高圆圆发型图片
- 早上太阳升起的图片
- lol狼和九尾狐狸的图片
- 保定于庄小姐图片
- 麦家琪三圾片图片
- 一些奇怪的图片
- 朋友圈互动图片
- b痒痒求操图片
- 感性理性测试图片
- 望海高歌的图片
- 喜洋洋头像图片
- 唐卡图片双修
- ?X?K图片
- 伤感孤独动漫图片
- 万圣节服装图片
- 皇马队标图片
- lol搞笑图片大全
- 宝宝毛线鞋图片
- 上学用的有图按的软尺图片
- 藏族明星图片
- 狐狸纹身图案大全图片女
- 陈奕雯图片
- 在家喝红酒图片
- 男孩背影图片
- 可爱卡通图片阿狸
- 露西 格里菲斯图片
- 山水风景gif 图片
- 图片小青蛙
- 中国中车搞笑图片
- 骶骨脊索瘤 图片
- 对称小熊图片
- 搞笑车祸动态图片
- 平安保险图片
- u盘图片删了怎么恢复出来
- 上海地铁1号线列车图片
- 武林外传电视剧图片
- 大学生简历背景图片
- 跳楼图片搞笑
- 可爱风车图片
- 火神大我图片
- 红班狼疮是什么症状图片
- 望梅止渴 图片
- 平导图片
- 初中女生脚漂亮图片
- 汤家琦的图片
- 美女被扯开旗袍图片
- 动态横幅图片
- 5s怎么把图片导入相册
- 蛇钳图片
- dota2恐怖利刃图片
- 夜场小矮人图片
- 清真寺内部猪的图片
- 蜡笔小新害羞图片
- 好看的少女动漫图片
- 手指起小水泡痒图片
- 干雪莲花图片资料
- 天天炫斗邪恶图片
- 男生摸女生头发的图片
- 金玉姬图片
- 四白穴哪里找 图片
- 长微博 图片
- 漂浮森林亚马逊图片
- 单片机 上传 图片
- 赵简子 图片
- 琉金金鱼图片
- 穿山甲图片 价格
- 地球表面图片
- 莫畏集团董事长图片集
- 歼9战斗机图片
- 森永高中三年二组图片
- 红餐汇图片
- 中分刘海图片
- 炭步好声音2015图片
- 猿人进化过程图片
- 淘宝店铺分类图片
- 也门图片
- 2014最新唯美伤感图片
- 相约中国毛明图片
- 伤心带字图片
- 朴秀珍图片
- 视觉差图片
- 陈静仪激情缠斗图片
- 凤姐图片大全图片
- 人简笔画图片大全
- 男人日女人睡姿图片
- 漫画图片偶像活动
- 女式棉裤图片
- 郭芯其图片
- 妖精的尾巴动态图片
- 泥工图片青蛙
- 桃花源图片小说综合
- 刘亦菲动态图片
- 哆啦a梦动漫图片
- cf邪皇龙甲兽图片
- 小布头奇遇记图片
- 百度文库图片
- 虾图片
- 小组加分表图片
- 在线图片换背景
- indesign导入图片
- 媳妇乱伦小说 图片 快播
- 不嘛的图片
- 乌索普搞笑图片
- 我们变得陌生了图片
- 钟表图片 素材
- 女士开车图片
- 花束图片大全大图唯美
- 女人心海底针图片
- 拔牙图片
- 德国汉堡 图片
- 王瑶洁图片
- 高智商鬼故事图片版
- 光头强的老婆图片
- 动漫鸡腿图片
- 哈哈哈大笑动态图片
- ps图片文档大小
- 男女混厕图片
- 图片转换成漫画
- 人被气化图片
- gif加载图片
- 指甲根部与肉分离图片
- 侯珏安图片
- 石榴木图片
- 武藤兰动态图片
- 换位思考图片
- 黑执事cosplay图片
- 没睡意图片
- 好看的手工制作图片
- 童装送礼图片
- 长5厘米的图片
- 伟哥的功效图片
- gif动态图片 ppt
- 三年级上册数学书图片
- 蔬菜拼盘图片大全
- 高级饮料图片
- g20墨西哥图片
- 叶子简笔画图片大全
- 手指严重脱皮裂口图片
- 动漫九尾狐狸图片
- 洞洞鞋图片
- 鸡眼初期图片
- 励志减肥图片
- 谢爪连花图片
- 唯美巴黎铁塔图片
- 石墩图片
- 小黄鸟图片
- qq主界面背景图片素材
- 冯小华的老婆图片
- 紫竹铃事件完整图片
- 流氓猫图片
- 奶羊图片
- 警枕 警床图片
- 指甲边上脓包图片
- 卡通甜品图片
- 用手机gif图片压缩
- 图片一对
- 可爱小和尚图片
- 西方莲图片
- 魔法少女小圆巴麻美图片
- 狮子的动画图片
- 耍流氓图片
- 泰国龟图片
- 男性前列腺位置图片
- 手受伤的图片
- 吴费曼图片
- 诺基亚所有手机图片包括型号
- 林志玲都市丽人图片
- 教师节贺卡图片大全
- 在线缩小图片
- 达子香花图片
- stewie 图片
- 南乳酱图片
- 高照雕塑图片
- 红色古装图片
- 脸上皮肤病的种类图片
- 马蹄烧饼图片
- 凯特王妃服装图片
- 秦安县安伏乡安伏中学图片
- 中国部队枪支图片
- 海蓝兽图片
- 秦时明月的人物图片
- 美女图片 迅雷下载
- 美女睫毛图片
- 最新gif动态图片
- 非主流伤感带字图片
- 世界晚安图片
- 祖国美丽风景图片
- 狐狸纹身图案大全图片
- 画人图片教程
- 怎么用美图秀秀ps图片
- 外国儿童图片
- 飞鼠图片
- 长葛 图片
- 黄金木图片
- 丑猫图片
- 红酒唯美图片
- 手握大刀图片
- 热图片
- 抑郁 图片
- 惊醒吓死人图片
- 老舍的图片
- 女生160高110斤图片
- 亚洲大胆人艺体术图片
- 白羊座纹身图案大全图片
- 乔海清图片
- 狗房子制作教程图片
- 冰天雪地的图片
- 各版神雕中的古墓图片
- 唯美爱心图片大全
- 玫瑰花图片简笔画
- 刘诗诗被上图片
- 圆脸适合的发型图片男士
- 爱野美奈子沦落图片
- 小学课本小明图片
- 鼓眼揪图片
- 米妮图片手机壁纸
- 慕容云朵的发型图片
- 日本高中性开放图片
- 周一男一家七疑犯图片
- 龙舞手工图片
- 三原杏离图片
- 超市化妆品图片
- 伊秀女性网美女图片
- 路明作家资料图片
- 面膜店的装修图片
- 非主流手指图片
- 修大爷图片
- 青岛动物园羚羊图片
- 绿城图片
- 小龙女飞出古墓图片
- 图片素材行业
- 冰雪女王图片
- 飞蛾卡通图片
- wps 图片居中
- 社区敬老活动图片
- 至少我还知道我还活着伤感图片
- 邢台扁鹊庙图片
- 惠济区王国周图片
- 野艾蒿图片
- 犁鱼图片
- 狗狗脱肛图片
- 炮狙图片
- 周宁县粽子图片
- 删除记录后根据数据库的图片地址删除图片
- 百米运动员肌肉图片
- 红纹图片
- 按摩穴位图片
- 王传君李金铭亲密图片
- 怎样修改图片
- 摩斯汉堡菜单清晰图片
- 偶像活动第二季图片大全
- 阴道塞药图片
- 固始黎集镇街道图片
- 危害及控制错施的图片
- 老人爱情图片
- 他想要圣诞礼物手指图片
- 6.1儿童节图片
- 巴啦啦小魔仙 图片
- 安全校园图片
- 安宰贤的猫图片
- 带眼镜图片
- 牙根尖周炎图片
- nobody图片
- 贝克汉姆亲吻球场图片
- 香港离婚证书样本图片
- 日本花艺图片欣赏
- 吴世勋黑发图片2015
- 下身胖的人穿衣搭配图片
- 英伦唯美图片男
- 小学生读书图片
- 冯卓怡图片
- 家庭鸡舍图片
- 莫文蔚的图片
- 卡通女生图片大全
- 如何修改网站背景图片
- 容易画的动漫图片
- 铁牛图片
- 笑掉牙的图片
- 穿白色丝袜的美女图片
- 希望越大失望越大图片
- 捐精怎么弄出来图片
- 一路好走卡通图片
- 坏环境图片
- 鹊鸲鸟图片
- 蜂鸟蛋图片
- 范冰冰武则天图片
- 桶装爆米花图片
- 图片式压缩包
- 男人吃女人的屁股图片
- 大学生毕业高清图片
- 篮球标志图片
- 大二牌图片
- 图片调性
- 学生与老师图片
- 3d坦克金水晶图片
- 凹凸指甲图片
- 武汉商学院宿舍图片
- 拖行李箱的唯美背影图片
- 四人照相创意姿势图片
- 诸风图片
- 做错事的图片图库
- 潼关八景图片
- 水桶的图片
- 菲律宾浪荡女人图片
- 新鲜老虎豆图片
- 果蔬雕刻图片大全
- ps图片路径导入cad
- 美剧台词图片
- 厕所图片
- 食物危机图片
- ps怎么处理pdf图片
- 蓝琪儿图片全身照片
- dw 图片文字复制
- 狗狗你是不是想家了图片
- 大胆艺术人本图片 摄影
- 屁桃卡通图片
- 女明星尴尬图片
- 法令纹图片
- 虎头蜂窝图片
- 天下奇松图片
- 漫长的夜晚图片
- 可以食用的蒿子图片
- 带古诗的图片
- 变色剑精灵图片
- 权志龙的车库图片
- indesign图片在文字下
- 蛇劲龙图片
- 哈比说有一腿图片
- 人身上长虫子恶心图片
- 宝宝手脚印图片
- 指路手指设计图片素材
- 呵呵图片
- 抒情图片带字
- 李子的种类图片
- 微博图片打开慢
- 宅男福利图片打包下载
- 鱼比目姿势图片
- 男鞋广告图片
- 关于感恩父亲的图片
- 孔子思想图片
- 脸大的人适合什么发型图片
- 美女单人图片
- 暗黑感染漫画图片
- 国产概念车图片
- 唐朝皇帝服装图片
- 赵丽颖红绫图片
- 最新离婚证图片
- 动漫服装图片
- 动易 内容带图片
- 动漫狗狗图片
- 甜瓜蔓枯病图片
- 老鹰乐队吉他手图片
- 刘雨哲图片
- 男生侧脸图片
- 学习用品图片
- 药品创意陈列图片
- 滚来滚去的图片
- 绿色背景图片大全高清
- 演员柴菁图片
- 大波卷发图片
- 热血江湖刀图片
- 校园安全的图片
- 坝陵河大桥图片
- 杀阡陌铅笔画图片
- 世界十大美景图片
- 台湾美景图片
- 捕捉视频图片
- 崔雪莉郑秀晶图片
- 鞋子怎么摆放好看图片
- ktv公主跪式服务图片
- 阎娜旗袍图片
- 少先队图片素材
- 深海图片吧
- 英超宝贝图片的微博
- 杨幂礼服图片
- 卯月麻衣图片图库
- 动漫发型图片
- 跳舞毯图片
- 安全工作图片
- 土库曼斯坦国旗高清图片
- 马兰图片
- 蜜蜂箱子图片
- 吴亦凡2015最新图片
- 梁田图片
- 比较真实的剁手指图片
- 乌克兰坦克图片
- 阴片图片
- 仙剑5前传主角图片
- 北原多香子阴部图片
- 姜敏京乳房图片
- 非主流文字伤感图片
- 怎么用ps做gif图片
- qq宠物猪图片
- 美女爆光全身图片
- 山根有横纹的图片
- 金苍蝇迷情药的图片
- 车辆环保标志图片
- 山西平遥古城图片
- ab版貂皮大衣图片大全
- 爱步男鞋图片
- 那英吸毒被抓图片
- 我姓范却不能文字图片
- 挖坑图片
- 好的微博图片
- 隆胸手术过程图片
- 门在那边的图片
- 戳比图片
- 贪官情妇的图片
- 崖柏飞龙在天图片
- 月球陨石图片
- 各种手指手势的卡通图片
- 内马尔图片大全
- 卡通胡子图片
- 女鞋广告图片
- ppt装饰图片大全
- 米奇米妮图片
- 热点资讯网图片
- 眼针图片
- 微博宣传图片
- 姜子牙图片
- 划男装袖的图片
- 肚脐贴授权书图片
- 小熊卡通图片大全
- 河马简笔画图片
- 王妤娴图片
- 高考倒计时图片
- 南北朝图片
- 名贵奢侈品男鞋图片
- 手绘乔巴图片
- 全民枪战魔龙图片
- 女人的花心图片
- 有没有那种图片网站
- 库里国家队图片
- 2013关佩琳图片
- qq空间主页墙图片
- 女人尿库子图片
- 金宥利潜规则图片
- 陈坤图片
- 封肛门图片
- 巫婆简笔画图片
- 蒸龙格图片
- 智能眼镜图片
- 伯爵星星月亮项链图片
- 秋雨绵绵图片
- 天凉了图片
- 海绵宝宝所有人物图片
- 张颖格尔乐图片
- 巴厘岛的图片
- 铁剑图片
- 江苏电动车图片
- 植物大战僵尸2植物图片大全
- 不织布圣诞图片
- 刘涛豪宅图片
- 吃牛排的正确方法图片
- 14岁萌妹子图片
- 女人40了 头发到肩膀 烫大卷图片
- 满汉全席做法 图片
- 鸟类高清图片
- 大明万历年青花瓷器发色的图片
- 柏树图片大全
- 手机屏幕检测图片
- 我们都爱笑肖旭图片
- 口腔知识图片
- 关于动物的搞笑图片
- 女神图片大全
- photoshop 根据 图片 重做印章
- 苏联民族政策图片
- 神奇图片测试你的心理素质
- 华为非智能手机图片
- 大手拉小手简笔画图片
- 人死后灵魂图片
- 韩国女歌手图片
- 第一次做爱应该插女孩哪里图片
- 用蜡烛摆心形图片
- 李莉莉图片
- seed米亚图片
- 艾佛森漫画图片
- 验孕棒怀孕图片
- 地理之最图片
- 含香刘丹图片
- 尚华透明衣图片
- 汪峰 存在的图片
- 可爱好玩的图片
- 带子高跟鞋图片
- 短头发接头发的图片
- 世界上车标志图片
- 太阳镜广告图片
- 美女微信二维码图片
- 胡媛媛图片
- 美女落照无遮挡图片
- 京剧卡通人物图片
- 干黑桃图片
- 关于我的梦的图片
- 战神刑天图片
- 中秋节图片闪动图
- 胖人婚纱图片
- 新疆草原卡通图片
- 偏偏喜欢你舞会图片
- 妮酱福利图片
